| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 사이드프로젝트
- JavaScript
- corou
- 자바
- HTML
- 코드트리
- Vue.js
- Flutter
- 4기
- TiL
- 자바스크립트
- 소켓
- 프로그래머스
- 정보처리기사
- defee
- 리액트
- 시스템콜
- 크래프톤 정글
- 크래프톤정글
- 백준
- 나만무
- 큐
- 핀토스
- 알고리즘
- userprog
- Java
- 모션비트
- CSS
- pintos
- 스택
- Today
- Total
문미새 개발일지
크래프톤 정글 week18, day133 - UI 수정, 회원가입 UI 구현 본문
미디어쿼리 구현 실패
로그인창의 창문 위치가 화면의 크기에 따라 어긋나는 현상이 있어서 해결하고자 미디어 쿼리를 이용해 바꿔보려했는데, 배경의 위치에 맞게 고정하고 싶었으나 css가 맘대로 작동이 안되고 심지어 개발자 모드의 해상도별 화면도 실제 화면과 맞지 않아 이 부분에 시간을 쓰기에 다른 버그나 UI들이 많이 남아있어 일단 보류하기로 했다.
파비콘
이름은 바꿔놨는데 계속 리액트 아이콘인게 거슬려서 깃허브의 organization 이미지로 대체했다.

노트 UI 변경
재희님이 노트 가시성이 좋지 않아 좀 더 잘 보이게 해달라는 요청에 노트 크기와 폰트사이즈, 색상 등을 수정해서 가독성 있게 만들었다.

버티컬 레인 조절, 노트 크기 조절
상림이형이 만든 기존 노트 대신 현우님이 최적화를 위해 새로 만든 노트가 있는데, 이 부분이 레일과 고정이 안되서 수정해줄 수 있냐고 요청이 들어왔다.
보통은 position: absolute에 top: 50%, left: 50%, transform: translate(-50%, -50%)로 중앙을 맞춰주는 식으로 작업하지만 현우님의 코드는 GUI를 사용해 애니메이션을 css로 구현하면 최적화가 좀 더 잘 된다고 하여 transform으로 노트를 이동시키는 방식의 코드였기 때문에 transform을 사용을 못했다.
그래서 지피티로 이것저것 찾아본 결과 기존 top, left는 그대로 주고 노트 크기의 반절만큼 margin을 줘서 중앙에 위치하게 했다.
모션 사운드 개별로 사운드 조절이 가능하게
이 부분은 현우님이 개편한 soundManager 코드를 보고 구현했어야 했는데, 코드가 어려워서 현우님에게 설명을 요청해서 도움을 받았다.
기존에는 모션이 인식될 때마다 soundManager에서 preload한 효과음을 가져오는 방식이였는데, 여기서 각 모션 별로 소리를 지정할 수 있게 수정해놨다.
// 기존 코드
playMotionSFX(session_instrument, session_motionType, { volume: 1.7 })
// 수정된 코드
const volume = session_motionType === "A" ? 1 : 2;
playMotionSFX(session_instrument, session_motionType, { volume: volume });
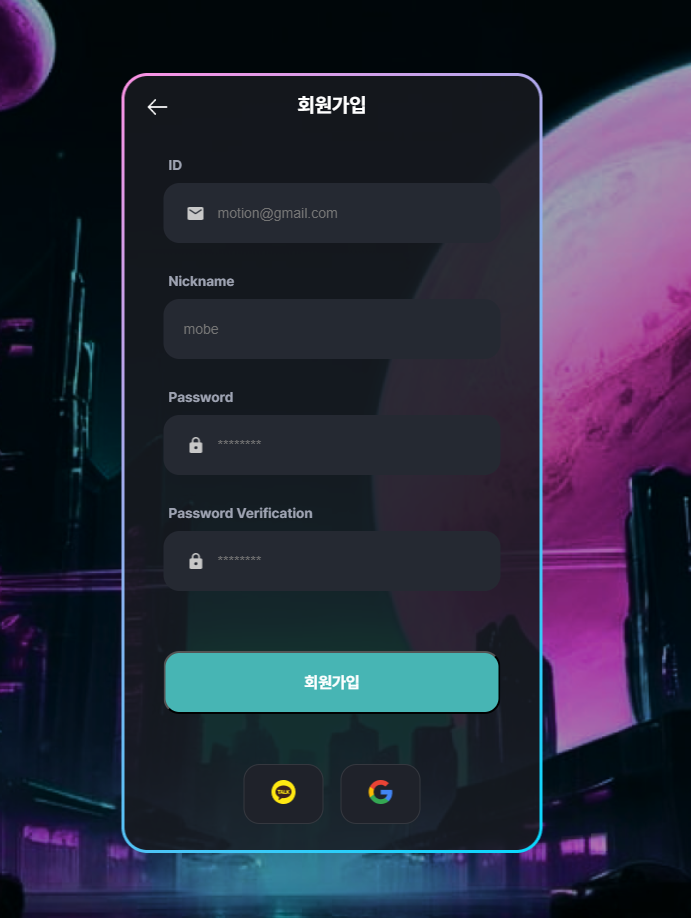
회원가입 UI
아직 중복확인 부분은 재희님과 api를 작성해서 해봐야 해서 일단 보류해놨고 기본적인 UI는 로그인과 비슷하게 구현해놨다.

회원가입, 로그인 lowerCase
재희님이 현재 서비스되고있는 사이트들의 대부분은 로그인할 때 아이디 부분에 대문자와 소문자 구별이 없다고 추가해달라고 해서 바로 추가했다.
// 로그인 로어케이스
const formData = {
email: emailRef.current.value.toLowerCase(),
pw: pwRef.current.value,
};
// 회원가입 로어케이스
const formData = {
email: emailRef.current.value.toLowerCase(),
nickname: nicknameRef.current.value,
pw: pwRef.current.value,
pwAgain: pwAgainRef.current.value,
};
학습 시간 : 14 ~ 26시
24/05/19 - 일요일
'크래프톤 정글 > TIL' 카테고리의 다른 글
| 크래프톤 정글 week18, day135 - 효과음 개선 및 음향 조절, 튜토리얼 베이스 (0) | 2024.05.22 |
|---|---|
| 크래프톤 정글 week18, day134 - UI 개선, 버그 수정 (0) | 2024.05.21 |
| 크래프톤 정글 week18, day132 - 추가적인 UI/UX 구현, 버그 수정, 음악 추가 (0) | 2024.05.18 |
| 크래프톤 정글 week18, day131 - 히트이펙트 딜레이 해결, 버그 수정, 채팅 UI 변경 (0) | 2024.05.18 |
| 크래프톤 정글 week18, day130 - 발표 후 프로젝트 재 정리 (0) | 2024.05.17 |



