< 삼항연산자 >
조건부 랜더링 방식에 사용되며 조건에 충족할 경우 해당 부분을 리랜더합니다
- 식 -
{ 조건식 ? true인 경우 : false인 경우 }
{조건식 && true 인 경우} = {조건식 ? true인경우 : null}
{}, [] => 값이 있는걸로 쳐져요
따라서 배열일 때는
{조건식.length > 0 && true인 경우}
< props >
상위 컴포넌트(부모컴포넌트)의 값을 하위 컴포넌트에 전달할 변수를 칭하는 말입니다
< 비구조화 할당 >
구조분해할당이라고도 하며 배열이나 객체의 속성을 해제하여 그 값을 개별 변수에 담을 수 있도록 사용하는 JavaScript 표현식이며, 객체의 키값을 찾아오는 것입니다
vscode에서는 저번 강의와 마찬가지로 파일 정리와 기본 설정을 합니다
파일명은 ex1로 만들었습니다

ex1 파일안에 object.js 파일을 만들고 안에 간단하게 console.log로 안녕하세요를 출력해보는데
기존처럼 웹브라우저에서 보는게 아니라 vscode의 터미널 안에서 확인해볼 겁니다
실행하는 법은 "node (console.log를 찍은 파일명)" 으로 실행시켜줍니다


실행해봄으로써 node는 자바스크립트를 실행해주는 환경이라는걸 알게 되었습니다
자바스크립트는 원래 웹브라우저에서 실행가능하게 되어있었는데 내부에서 개발할 때 확인할 수 있게 해주는 환경을 node 라고 합니다
리액트도 결국 node라는 환경에서 만듭니다

students라는 상수 변수에 apple:신민석님, banana:김예찬님, orange:송연우님 이라는 세 변수를 넣어줍니다
이런 형식의 변수는 JSON 데이터로 이런 하위 연산자를 자주 쓰이게 됍니다
console.log(students)를 작성하고 node "파일명(1_object)"를 터미널에 입력해주면

입력한 변수가 출력이 됩니다
"신민석님"만을 출력하고 싶으면

변수 {apple}을 students에서 찾아라 라는 뜻입니다
apple:"신민석님"이므로 node 1_object는 "신민석님"이 출력됩니다
이런식으로 "const { apple, banana, orange } = students;" 로 키값을 전체를 다 찾아올수도 있습니다
1. import BrowserRouter from "react-router-dom"
2. import {BrowserRouter} from "react-router-dom"
그럼 이 두개는 무슨차이가 있을까요
1번은 react-router-dom 라이브러리를 통째로 BrowserRouter이라는 이름으로 가지고 온다는 뜻이고
2번은 react-router-dom 라이브러리 중에서 {}안에 있는 애를 가지고 온다라는 뜻입니다
- 1번을 선택했다면 BrowserRouter.BrowserRouter로 가져와야하고 export명이 맞지 않으면 에러가 날 수도 있습니다. 하지만
- 2번을 선택했다면 BrowserRouter만으로도 가져올 수 있어 편리합니다
const user = ["이영규님", "우형일님", "박선아님"];
이 코드는 배열코드입니다 user라는 배열에 이영규님, 우형일님, 박선아님을 넣은거죠
배열은 위에 했던 방식인 키 값으로 찾는게 아니라, 인덱스 순서로 값을 받아올 수 있습니다
const user = ["이영규님", "우형일님", "박선아님"];
console.log(user[0]);
여기서 user[0]은 배열의 0번째, 이영규님을 가져옵니다 그래서 출력은 "이영규님"이 떠요
const [lee, woo, park] = user;
console.log(lee);
이제 user라는 배열을 lee, woo, park이라는 변수에 넣으려고합니다
배열은 인덱스 순서로 값을 받아와 첫 번째 lee에는 첫번째 이영규님이, 두 번째 woo에는 우형일님이, 세 번째 park에는 박선아님이 들어가는거죠
따라서 console.log(lee);에는 이영규님이 들어가게 되어 출력은 "이영규님"이 됩니다
다른 코드로 작성해보면
const dog = {
name: "미새",
age: 10,
weight: 5,
};
라는 변수 코드를 만들었습니다
여기서 dog라는 변수에 name, age, weight 를 가지고 오고 싶다 하면
const desDog = (name, age, weight) => {
console.log(`우리집 강아지의 이름은 ${name}입니다. 그리고 나이는 ${age}살이고
무게는 ${weight}kg 입니다.`);
};
이런식으로 가져오게 됩니다
여기서 문자열과 변수를 쓰는 방법은
`안녕하세요 ${name}입니다`
"안녕하세요" + name + "입니다"
"안녕하세요", name, "입니다"
방법이 있습니다 각자 편한대로 사용하시면 됩니다.
그런데 길게 쓰지않고 나는 (dog)만 쓰고싶다 하면
위의 const desDog = (name, age, weight)에서
const desDog = ({name, age, weight})로 바꿔주시면 됩니다. node "파일명"으로 실행해보시면 같은 결과가 나옵니다
desDog에서 dog 객체의 키값을 사용한 값을 가져오는 것
이것이 비구조화 할당입니다
매개변수로 객체를 전달했고, 함수의 정의문에서 {}를 사용하여 해당 객체의 키값의 value를 가지고 올 수 있다
이제 다른예제를 만들어볼건데 src파일에 components 폴더와 pages 폴더를 만들고 components엔 hello.js파일을
pages엔 user.js 파일을 만듭니다
< hello.js >
const Hello = () => {
return {
<div>:)div>
}
};
export default Hello;< user.js >
import Hello from "../components/hello.js";
const User = () => {
const user = "오렌지";
const isLover = true;
const color = "red";
return (
<>
<Hello name="오렌지" />
<Hello name="반하나" color="yellow" />
<Hello name={user} color={color} isLover={isLover} />
</>
);
};
export default User;
둘다 기본 틀로 작성해주고 user.js는 변수를 지정해서 hello.js를 컴포넌트 시켜줍니다
user.js에서 각 hello 컴포넌트마다 속성을 지정해주는데 맨 밑의 Hello는 User변수안에있는 user, color, isLover 변수를 끌고 옵니다
그래서 name ="오렌지" color="red" isLover="true" 가 나옵니다
이렇게 전달되어지는 값을 props 라고 합니다
상위 컴포넌트에 있는 값을 하위로 끌고 오는거죠
하지만 현재 작성한 코드를 실행시키면 ":)" 표시만 나옵니다.
왜냐하면 hello.js에서 끌고올 변수가 없고 리턴에 ":)"만 표시되어있기 때문이죠
const Hello = (props) => {
console.log(props)
return (
<div>
안녕하세요 {props.name}님!
{props.isLover ? <span>♡</span> : "♥"}
</div>
);
};
export default Hello;이제 hello.js를 수정하였습니다
중간의 {props.isLover ? <span>♡</span> : "♥"} 코드는 삼항 연산자입니다
props.isLover가 true면 빈하트를 false면 채운하트를 출력하는 삼항연산자인데 아까 user.js에서 isLover를 true값으로 설정해놓았고 그 값을 3번 째 Hello 컴포넌트에다만 넣었습니다
결과는 isLover가 들어간 3번째 하트만 true값으로 채운하트가 되고 1번 째, 2번 째 하트는 false가 되어 빈하트가 되는겁니다

이제 비구조 할당에서 name과 isLover를 가져오는 형태로 변경하겠습니다
const Hello = (props) => {
console.log(props)
return (
<div style={ props.color && { color: props.color }>
안녕하세요 {props.name && props.name}님!
{props.isLover ? <span>♡</span> : "♥"}
<span style={{ color: "red", fontSize: "50px" }}>반갑습니다</span>
</div>
);
};
export default Hello;hello.js를 다음 코드로 수정해줍니다
안녕하세요가 담겨있는 div에 props의 color가 있으면 color에 prop.color를 넣는다라는 코드를 작성하고
안녕하세요 뒤에 props.name이 있으면 props.name을 입력합니다
그리고 하단 <span>태그에 color는 빨간색, fontsize는 50px로 반갑습니다 라는 문구를 출력합니다
리액트의 스타일을 줄 때는 변수값을 받기 위해 중괄호를 치고 객체값을 받기 위해 중괄호를 하나 더 칩니다
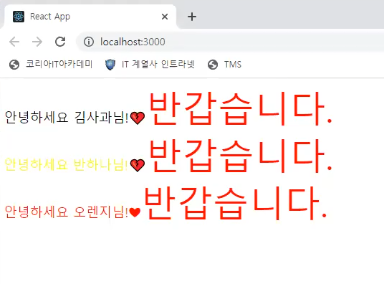
< 결과 >

반갑습니다 문구까지 깔끔하게 잘 나오네요
이제 props를 비구조할당으로 바꿀려면 변수를 props에서 끌고 오는게 아니라 객체를 받아오기 위해 중괄호를 치고 각각의 변수를 가져오면 됩니다
const Hello = ({ name, color, isLover }) => {
return (
<div style={color && { color: color }}>
안녕하세요 {name}님!
{isLover ? <span>♡</span> : "♥"}
<span style={{ color: "red", fontSize: "50px" }}>반갑습니다</span>
</div>
);
};
export default Hello;결과값은 상단의 props와 똑같이 출력되는걸 볼 수 있습니다
props와 비구조할당에 대해 공부해봤습니다
처음엔 이해가 안가서 계속 헤맸는데 다시 강의도 듣고 블로그에 글쓰려고 다시 공부하다보니까 조금씩 이해가 가더라구요
리액트 끝날때 까지 꾸준히 이어가봅시다
'웹 프론트엔드' 카테고리의 다른 글
| react Hook함수(1) State(2) (1) | 2022.07.31 |
|---|---|
| react Hook함수(1) State(1) (1) | 2022.07.31 |
| react 컴포넌트 (1) | 2022.07.25 |
| react 기본 이론 (1) | 2022.07.20 |
| vscode react 설정 (1) | 2022.07.18 |



