이전 글에서 리액트 라이브러리의 기본 설정들을 간단하게 해봤습니다
이번 글에선 설정을 완료하여 웹브라우저를 잘 실행시켜보겠습니다
먼저 React의 기본 주소와 포트는
localhost:3000 입니다
localhost는 본인의 IP주소이며, 3000은 127.0.0.1:3000 입니다
주소는 변경도 가능하여 밑에서 설명하겠습니다
npm i란?
node_modules가 없는 상태로 전달되며 git에 있는 클론을 받아도 같은 형태입니다
이런 형태의 파일은 package.json이라는 파일이 있으며 리액트의 모든 기능을 총괄하는 역할을 하는 파일입니다

package.json의 코드입니다
위에서부터 이 폴더의 이름과 버전, 등등이 작성되있고
dependencies라는 코드는 의존성을 부여한 것으로
node.js에 하위에 작성된 것들이 설치되있다 라는 이야기입니다
npm start는 배포하기 전에 사용자에게 보여질 때 log가 보여지면 안되니 개발자한테만 보여지는 dev라는 코드를 넣습니다
dev: "react-scripts start" 를 디버그에 넣어줍니다
여기서 dev는 그냥 설정한 이름으로 아무거나 본인이 원하는걸로 바꿔주셔도 됩니다
이제 기존의 포트 번호인 3000번을 3001번으로 바꾸겠습니다
dev 코드에 "SET PORT=3001 && react-scripts start"로 수정하시면 됩니다
포트 번호는 수정해도 괜찮은데 공용으로 쓰이는 포트번호는 피하는게 좋아 웬만하면 3000번대로 수정하는게 좋다고 하네요
수정이 끝났으면 바뀐 포트로 브라우저에 실행되는지 확인하기 위해 npm run dev 를 터미널에 작성해줍니다
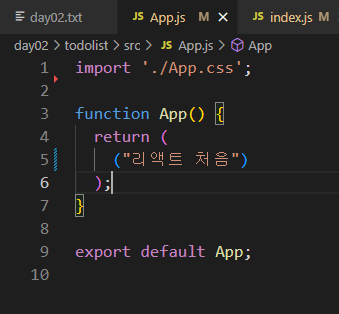
현재 아무것도 작성하지 않아서 동작을 확인하고싶으면 app.js에 return 안에 아무 글이나 작성을 해봅니다


return안에 쓴 텍스트대로 정상적으로 출력되는걸 확인했습니다
package.json에 dependencies라는 코드가 있는데 이 코드는 설치되어있는 라이브러리들의 키 값입니다
node_modules 폴더에 라이브러리들이 설치되어있는데 이 폴더는 용량이 커서 공유는 안합니다
따라서 npm i or npm install 이라는 명령어를 치게 되면 package.json의 dependencied에 명시되있는 라이브러리들을 알아서 설치해 줍니다(node_modules 폴더가 생성)
script의 종류에는
start = 사용자가 보는 화면을 개발자 확인할 때 사용
build = 배포 폴더를 만들기 위하여 사용
dev = 개발자가 보는 화면을 개발자가 확인할 때 사용
eject = 숨겨진 폴더 확인 ( 웹팩, 바벨 커스텀 )
test = TDD (테스트 주도 개발) --- 유닛테스트 --- "jest"
이 있습니다
test는 설명하기가 까다로워 아직은 몰라도 괜찮다고 하시네요
< CSS-in-JS >
그동안 css를 사용할 때는 style.css와 같은 css 파일을 만들어서 css를 적용했습니다
하지만 js안에서 css 문법을 사용하고 적용시킬 수 있는 것을 css-in-js라고 합니다
예) Styled-components, Emontion
이걸 사용 하는 이유는
js안에서 html,js를 모두 기술하여 응집도를 높일 수 있고, 부하를 감소시키는 개발하고 있는 그 컴포넌트 자체에 집중할 수 있게 문서의 구조와 로직에 스타일링 코드가 같은 위치에 위치 시킬 수 있습니다
< Styled-components >
- React의 css 스타일링 방법 중 하나이며, css 파일이 아닌 js 파일에 직접 기술하는 css in js의 한 종류입니다
- 컴포넌트 호출 시 필요한 css만 호출하고 className을 사용하지 않아 겹치는 오류 방지
ex) .. 사용법
<LoginForm>
...
<LoginForm/>
const LoginForm = styled.div`
..css 속성
`(숫자 1번 좌측 물결표 키)
< 라이브러리 설치 >
npm i styled-components
( 해당 프로젝트 경로에 .../todolist )
잘못 설치했으면 npm rm 라이브러리명으로 해당 라이브러리를 삭제시켜줘야 의존성이 덜해져서 용량이 줄어듭니다
[ 그외의 방법 ]
< SASS > SCSS >
- css의 상위 버전 문법으로 복잡한 작업을 쉽게 해주고, 코드의 재활용성을 높여줍니다
- css 내에서 변수 사용이 가능 - 확장성이 높아, 코드의 가독성을 높여주고 유지보수를 쉽게 해줍니다
< Emotion >
- styled-components와 대체될 유망주, 그러나 styled-components와 사용법이 똑같습니다
- emotion 만의 문법 ( + )으로 styled-components 보다 아주 약간 가볍지만 시장에선 압도적으로 styled-components를 주로 사용중이라고 합니다
사용법
const LoginForm = css`
..css 속성
`
+ styled처럼도 사용할 수 있습니다
이제 컴포넌트를 사용해보겠습니다
먼저 그전에 import와 export에 대해 간단히 설명하면
< import >
참조, 불러오는 것
ex) 같은 프로젝트 내 설치한 라이브러리, 모듈, 함수, 변수, 객체 ...
< export >
내보내는 것
같은 프로젝트 내 다른 파일에서 import 할 수 있게 밖으로 내보내야 합니다

이제 src 폴더 안에 page 폴더와 components 폴더를 생성해줍니다
page 폴더에는 로그인폼이나 회원가입폼 같은 여러 폼들이 들어가는 폴더라 생각해주시면 됩니다
page폴더 안에 todo.js라는 파일을 생성해줍니다
만들었으면 todo.js 파일에 코드를 작성해줍니다

상수 이름 첫글자는 대문자로 시작해야 해요
작성된 함수는 컴포넌트 랜더함수의 기본 형태입니다
마지막은 내보내기 위해 export를 사용
이제 return 안에 html 을 작성해야 합니다
html 안은 웹브라우저에 보이기 위한 것으로 아무거나 작성하시면 됩니다 저는 <div> 안에 "리액트 시작" 을 넣었어요
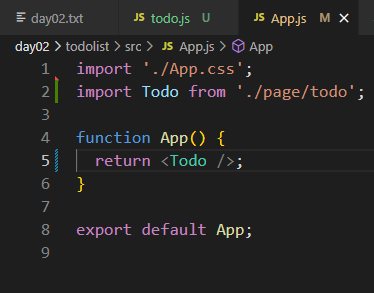
작성이 되었으면 이제 App.js로 넘어가서 page 파일을 import해야합니다

App() { } 안에 return <Todo /> 를 작성하고 Todo뒤에
ctrl + space 를 입력해 Todo를 클릭하면 import 코드가 자동으로 생성됩니다
작성했으면 터미널에 npm run dev 를 실행하면 웹브라우저가 다시 열리며 page에 작성한 코드가 보이게 됩니다


출력이 잘 나왔네요
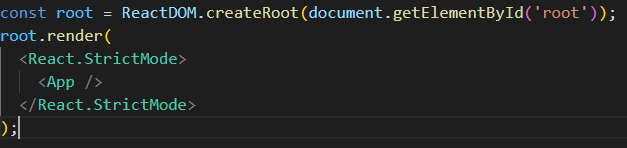
웹브라우저에 App.js가 보여지는데 정확히 말하면 index.js가 index.html의 root라는 <div> 에 app.js의 return을 보여주는 것이라고 합니다

index.js파일의 코드부분인거죠
component -> page -> 각 url에 맞게 App.js 해당 컴포넌트들을 보여줄 수 있도록 설계됩니다
이렇게 리액트 코드를 작성해봤습니다
아직 기초인데도 뭐가 많아서 너무 어렵네요
강의 계속 들으면서 꾸준히 올리겠습니다
'웹 프론트엔드' 카테고리의 다른 글
| react 삼항연산자, props, 비구조화 할당 (1) | 2022.07.28 |
|---|---|
| react 컴포넌트 (1) | 2022.07.25 |
| vscode react 설정 (1) | 2022.07.18 |
| 2차 프로젝트 홈페이지 제작 (1) | 2022.07.14 |
| 2차 프로젝트 구조잡기 (1) | 2022.07.08 |



