저번에 이어 중고나라가 어플리케이션에 최적화되어있어 새로 홈페이지 구조를 짜기로 했었습니다
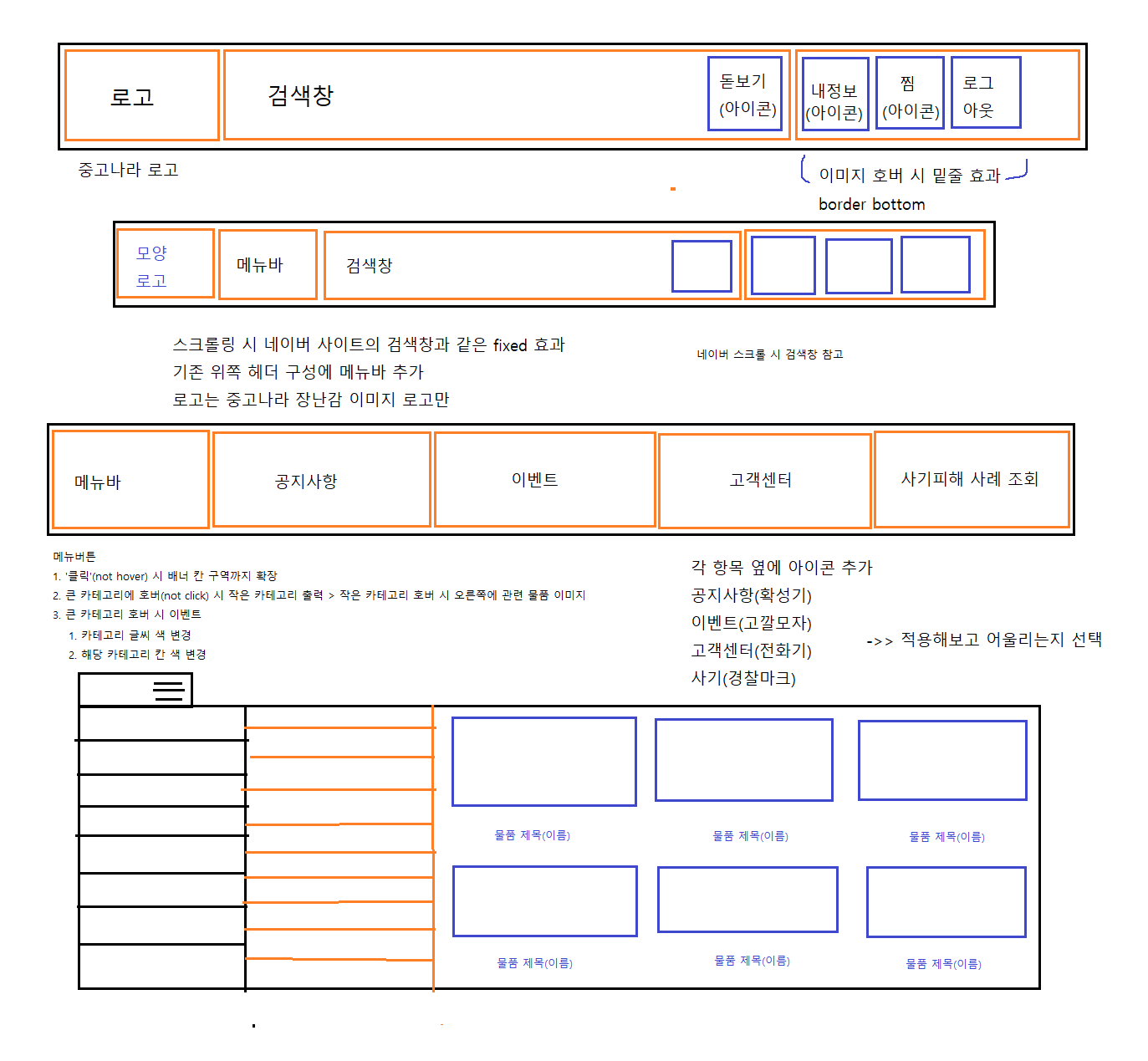
먼저 전체적인 div구조

상단부터 헤더 부분과 광고 부분, 실시간 물품 부분, 거래게시판, 푸터, 사이드바로 구성되어 있습니다
< 헤더 부분 >

헤더는 두 줄로 구성했는데 첫 번째 줄은 어느 홈페이지에 가든 보이는 메인로고와 검색창 그리고 내 정보가 있고
두 번째 줄은 메뉴 카테고리입니다
첫번째 헤더에는 검색창에 input을 넣어 텍스트를 입력가능하게 만들고 내 정보에는 텍스트대신 아이콘을 넣어 잘 꾸며줍니다
두번째 헤더에는 카테고리만 있되 카테고리 좌측의 목록 아이콘을 누르면 숨겨진 카테고리가 밑으로 내려오며 마우스로 가져간 목록은 검은색에서 주황색으로 글자가 변경됩니다. 그리고 각 카테고리 부분마다 다른 하위 메뉴를 주어 다른 메뉴를 선택하면 각자 하위메뉴로 바뀌게 만들려고 합니다
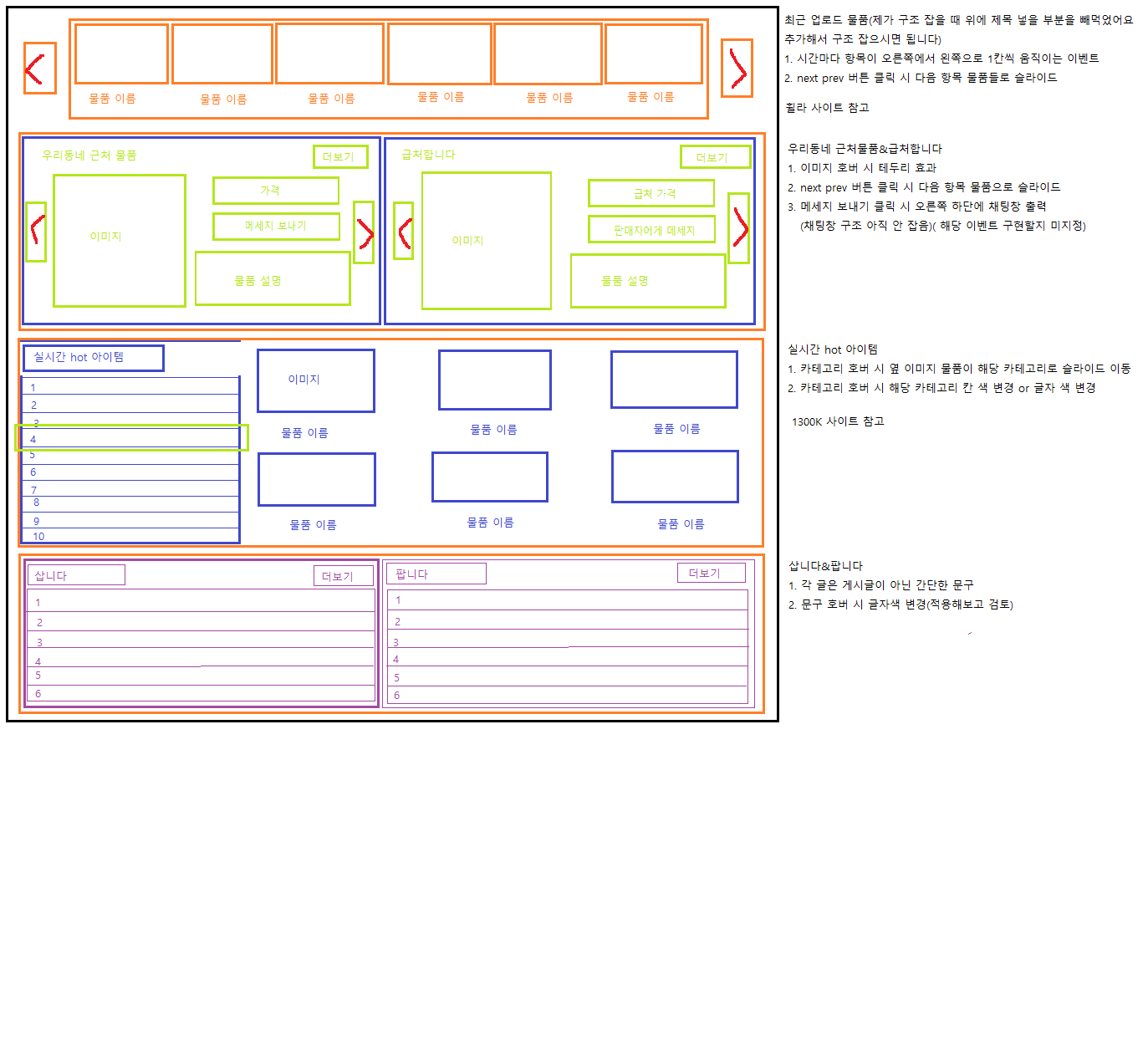
< 광고 창>

배너는 간단하게 여러 이미지를 넣고 밑에 제목과 배너를 마우스오버했을 시 테두리를 주어 선택한 것이 잘 보이게 만들려고 했으나 살짝 변경되었습니다
제목 텍스트를 빼고 이미지를 꽉차게 넣은다음에 선택한 광고이미지는 호버로 크기를 키워 확대하게 만들려고 합니다
< 메인 부분 >

제일 상단 첫 번째 부분은 관심 카테고리 최신상품입니다
사용자가 체크한 관심카테고리에 맞는 최신 물품이 보여지며 시간이 지나면 이미지가 슬라이드됩니다
한 박스안에는 물품 이미지, 이름, 가격이 한쌍으로 묶여있습니다
두 번째 부분은 사람마다 사는 지역이 다르기 때문에 중고거래할때는 직거래도 중요하죠 그래서 본인이 거주하고 있는 지역의 물품만 뜰수있게 해논 우리동네 물품창 입니다. 그리고 우측에는 평균가격보다 싼 가격으로만 올릴 수 있는 급처게시판입니다
세 번째 부분은 실시간 핫 아이템 부분으로 각 카테고리별로 조회수가 많은 물품 6개의 이미지가 올라와있습니다
예를 들어 모바일 카테고리엔 휴대폰이나 충전기 등 관련된 상품이 보여지고 노트북에는 노트북 상품이 보여집니다
각 카테고리에 마우스를 대면 호버로 선택한 카테고리가 확대됍니다
네 번째 부분은 거래게시판입니다
단순히 물품등록을 한게 아니라 일반 커뮤니티 사이트처럼 익명의 사용자들이 댓글이나 채팅을 하며 본인이 사고싶은 물품이나 파야되는 물품을 한줄 게시글로 작성하여 서로 실시간 소통하는 게시판입니다
이 부분은 글을 선택하면 호버로 글자색이 바뀌고 실시간이기 때문에 한줄평들이 세로로 슬라이드 되는 이벤트도 생각중입니다
< 사이드 바 >

다음은 우측 사이드에 있는 사이드 바 입니다
사이드 바에는 내 정보의 마이페이지처럼 개인적인 메뉴를 간단하게 클릭으로 들어갈수 있는 버튼이 있습니다
각 버튼의 클릭으로 해당 사이트로 이동되며 하단위 위 아래 버튼을 누르면 홈페이지의 맨 위나 맨 밑으로 이동합니다
마지막으로 푸터는 다른 홈페이지와 같이 선택한 기업의 정보를 간단히 작성하려고 하여 굳이 이미지 작성은 하지 않았습니다
이제 작성한 구조를 바탕으로 html과 css 그리고 이벤트를 위한 자바스크립트를 구현해야합니다
작성은 다음 글에 작성하겠습니다
'웹 프론트엔드' 카테고리의 다른 글
| vscode react 설정 (1) | 2022.07.18 |
|---|---|
| 2차 프로젝트 홈페이지 제작 (1) | 2022.07.14 |
| 2차 프로젝트 시작 모티브 홈페이지 (1) | 2022.07.05 |
| 1차 프로젝트 개인페이지 만들기 (1) | 2022.07.02 |
| 1차 팀프로젝트 홈페이지 만들기 (1) | 2022.06.25 |



