728x90
메인홈페이지 끝나고 각자 다른 카테고리를 골라 만드는데 저는 한옥마을의 사진갤러리 사이트를 만들었습니다
단순히 사진만 많고 이벤트가 적어 만들기 괜찮았습니다
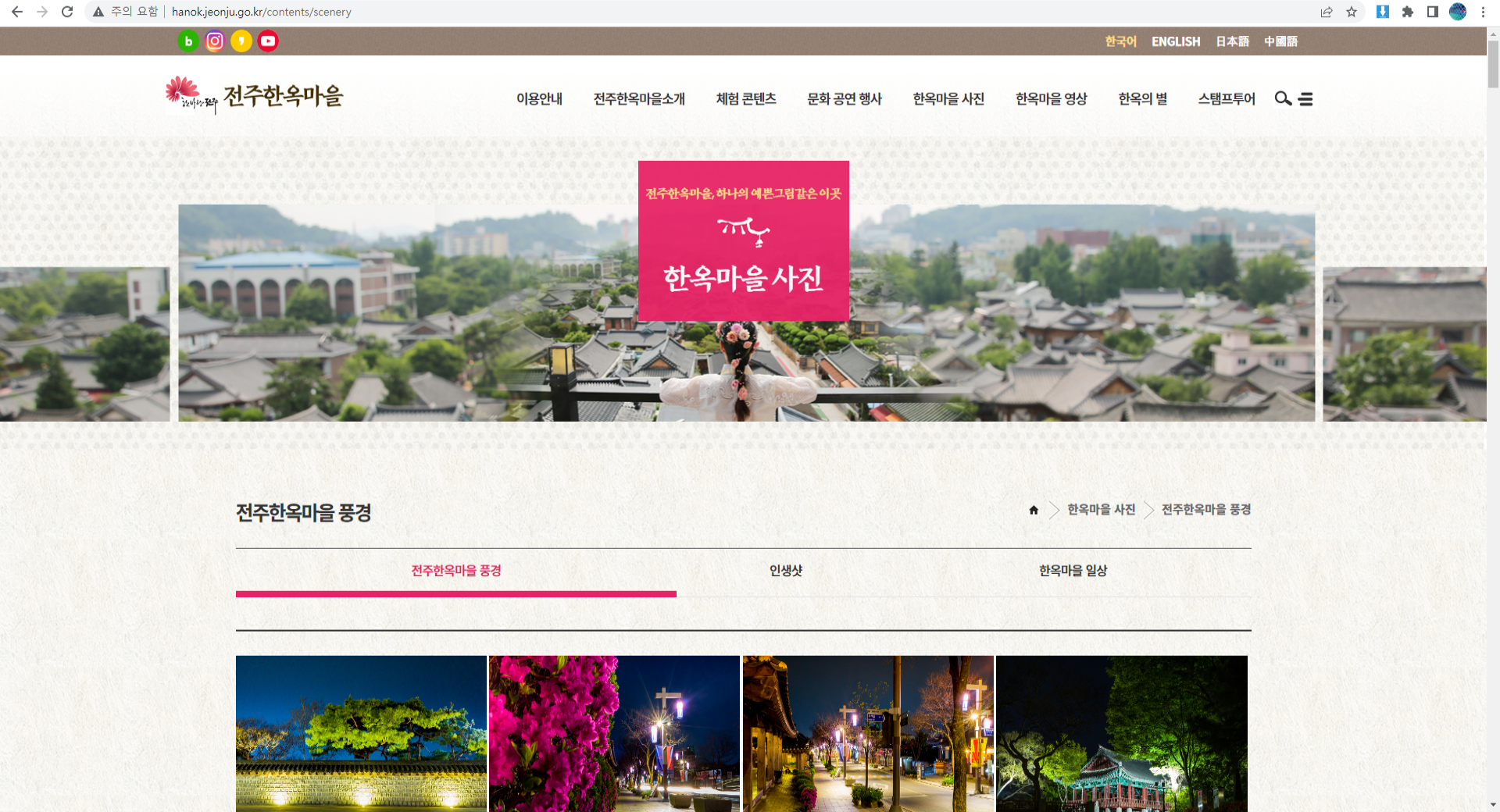
실제 한옥마을 사진첩 홈페이지

만든 사진첩 홈페이지

개인페이지 사진첩 html 코드
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>전주한옥마을 풍경 - 전주한옥마을</title>
<link rel="stylesheet" href="./css/photo.css" />
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet" />
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
<style>
li {
list-style: none;
}
a {
text-decoration-line: none;
color: inherit;
}
</style>
</head>
<body>
<div class="wrapper">
<div id="top_header">
<div id="top">
<!--sns, language-->
<div id="top_wrap">
<ul id="top_ul">
<li id="top_li_left">
<a><img width="28" src="./img-photo/blog.png" /></a>
<a><img width="28" src="./img-photo/insta.png" /></a>
<a><img width="28" src="./img-photo/kaka.png" /></a>
<a><img width="28" src="./img-photo/yu.png" /></a>
</li>
<li id="top_li_right">
<a href="#" style="color: #f9de8a">한국어</a>
<a href="#">ENGLISH</a>
<a href="#">日本語</a>
<a href="#">中國語</a>
</li>
</ul>
</div>
</div>
<header>
<!--logo, menu, searching_icon, menu_icon-->
<div id="menu_wrap">
<h1>
<a id="main_logos"><img src="./img-photo/header-logo.png" /></a>
</h1>
<div id="menu_nav">
<ul>
<li><a>이용안내</a></li>
<li><a>전주한옥마을소개</a></li>
<li><a>체험 콘텐츠</a></li>
<li><a>문화 공연 행사</a></li>
<li><a href="/photo.html">한옥마을 사진</a></li>
<li><a>한옥마을 영상</a></li>
<li><a>한옥의 별</a></li>
<li><a>스탬프투어</a></li>
</ul>
<div id="menu_icon">
<a><img src="./img-photo/header-icon-find.gif" /></a>
<a><img src="./img-photo/header-icon-all.gif" /></a>
</div>
</div>
</div>
</header>
</div>
<!--사진배너-->
<div id="blank"></div>
<div id="banner">
<img src="./img-photo/한옥마을사진배너.jpg" />
</div>
<div id="title">
<h2 id="hanok_title">전주한옥마을 풍경</h2>
<div id="guide">
<img src="./img-photo/집모양아이콘.gif" />
<img src="./img-photo/사진우살표.gif" />
<span>한옥마을 사진</span>
<img src="./img-photo/사진우살표.gif" />
<span>전주한옥마을 풍경</span>
</div>
</div>
<div id="main_photo" data-aos="fade-up">
<div id="div_photo">
<!--1번 줄-->
<img src="./img-photo/한옥마을철쭉.jpg" id="total_photo" />
<b id="title_text"><br />경기전 돌담길의 야경</b>
<p id="content_text">
한옥마을 공식 포토존! 경기전 돌담길 야경은 이런 모습이에요~~
</p>
</div>
<div id="div_photo">
<img src="./img-photo/경기전.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을 철쭉</b>
<p id="content_text">한옥마을 곳곳마다 계절꽃이 아름답게 피었어요</p>
</div>
<div id="div_photo">
<img src="./img-photo/태조로.jpg" id="total_photo" />
<b id="title_text"><br />태조로</b>
<p id="content_text">
한옥마을에 오셔서 고즈넉한 밤 분위기를 꼭 느끼고 가세요~
</p>
</div>
<div id="div_photo">
<img src="./img-photo/오목대야경.jpg" id="total_photo" />
<b id="title_text"><br />오목대 야경</b>
<p id="content_text">산책도 하고 오목대 야경도 즐기러 오세요~~^^</p>
</div>
</div>
<div id="main_photo" data-aos="fade-up">
<div id="div_photo">
<!--2번 줄-->
<img src="./img-photo/오목대전망대.jpg" id="total_photo" />
<b id="title_text"><br />오목대 전망대</b>
<p id="content_text">자연과 한옥이 어우러진 아름다운 야경</p>
</div>
<div id="div_photo">
<img src="./img-photo/한옥마을야경.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을 야경</b>
<p id="content_text">한옥마을 아름다운 야경보며 힐링하세요~~</p>
</div>
<div id="div_photo">
<img src="./img-photo/한옥마을의아침.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을의 아침</b>
<p id="content_text">어느 가을날, 이른 아침의 한옥마을 전경</p>
</div>
<div id="div_photo">
<img src="./img-photo/빛을담은.jpg" id="total_photo" />
<b id="title_text"><br />빛을 담은 경기전 돌담길</b>
<p id="content_text">
왠지 그리움이 고픈 날, 호젓한 돌담길을 걸어보세요
</p>
</div>
</div>
<div id="main_photo" data-aos="fade-up">
<div id="div_photo">
<!--3번 줄-->
<img src="./img-photo/장미꽃필무렵.jpg" id="total_photo" />
<b id="title_text"><br />장미꽃 필 무렵</b>
<p id="content_text">한옥마을에 피어난 5월의 노란 장미</p>
</div>
<div id="div_photo">
<img src="./img-photo/꽃밭에서찰칵.jpg" id="total_photo" />
<b id="title_text"><br />꽃밭에서 찰칵~ 브이~</b>
<p id="content_text">
바쁜 일상에서 잠시 벗어나 아름다운 한옥마을에 놀러와 보세요!
</p>
</div>
<div id="div_photo">
<img src="./img-photo/새롭게피어난.jpg" id="total_photo" />
<b id="title_text"><br />새롭게 피어난 경기전 옆 꽃밭</b>
<p id="content_text">
옹기종기 피어있는 어여쁜 꽃들, 바라만 봐도 행복해져요!
</p>
</div>
<div id="div_photo">
<img src="./img-photo/경기전을지키는.jpg" id="total_photo" />
<b id="title_text"><br />경기전을 지키는나무</b>
<p id="content_text">
밤에 보는 경기전 앞 나무는 더욱 멋진 자태를 뽐내고 있습니다!
</p>
</div>
</div>
<div id="main_photo" data-aos="fade-up">
<div id="div_photo">
<!--4번 줄-->
<img src="./img-photo/비머금은.jpg" id="total_photo" />
<b id="title_text"><br />비 머금은 경기전 광장</b>
<p id="content_text">
비 내린후 이렇게 멋진 풍경이 또 있을까요? 경기전 광장의 감성에
빠져보세요~
</p>
</div>
<div id="div_photo">
<img src="./img-photo/매화꽃필무렵.jpg" id="total_photo" />
<b id="title_text"><br />매화꽃 필 무렵</b>
<p id="content_text">
봄의 전령 백매화로 벌써 봄 한가운데 머무르네...
</p>
</div>
<div id="div_photo">
<img src="./img-photo/자랑하는홍매.jpg" id="total_photo" />
<b id="title_text"><br />아름다운 분홍빛 자랑하는 홍매</b>
<p id="content_text">
아름다운 모습으로 눈을 사로잡는 홍매는 벌써부터 벌들의 인기를 독차지
하고 있어요!
</p>
</div>
<div id="div_photo">
<img src="./img-photo/산수유꽃.jpg" id="total_photo" />
<b id="title_text"><br />봄을 알리는 산수유 꽃</b>
<p id="content_text">
봄비 머금은 노란 산수유 꽃이 전주한옥마을에 활짝 피었어요
</p>
</div>
</div>
<div id="main_photo" data-aos="fade-up">
<div id="div_photo">
<!--5번 줄-->
<img src="./img-photo/고드름열매.jpg" id="total_photo" />
<b id="title_text"><br />고드름 열매</b>
<p id="content_text">처마 밑에 나란히 고드름이 열렸네요</p>
</div>
<div id="div_photo">
<img src="./img-photo/창밖의설경.jpg" id="total_photo" />
<b id="title_text"><br />창밖의 설경</b>
<p id="content_text">창문 밖으로 눈이 내렸네요. 같이 느껴보세요~</p>
</div>
<div id="div_photo">
<img src="./img-photo/겨울이내리고.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을엔 겨울이 내리고...</b>
<p id="content_text">포근한 겨울과 눈을 이고 있는 빨간 산수유 열매</p>
</div>
<div id="div_photo">
<img src="./img-photo/눈내린풍경.jpg" id="total_photo" />
<b id="title_text"><br />12월의 눈 내린 풍경</b>
<p id="content_text">
하얀눈을 한껏 담은 한옥마을! 눈 내린 뒤의 차분한 한옥마을 분위기를
느껴보세요.
</p>
</div>
</div>
<div id="main_photo" data-aos="fade-up">
<div id="div_photo">
<!--6번 줄-->
<img src="./img-photo/한옥마을에뜬별.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을에 뜬 별</b>
<p id="content_text">
밤에 반짝반짝 너무 예쁜 한옥마을 포토존! 오목대 가는길에서 볼 수
있어요. 다들 사진찍으러 오세요.
</p>
</div>
<div id="div_photo">
<img src="./img-photo/한옥마을과감나무.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을과 감나무</b>
<p id="content_text">붉은감이 주렁주렁 열렸습니다</p>
</div>
<div id="div_photo">
<img src="./img-photo/향교은행나무.jpg" id="total_photo" />
<b id="title_text"><br />향교 은행나무</b>
<p id="content_text">어여쁜 노란옷 입은 향교 은행나무!</p>
</div>
<div id="div_photo">
<img src="./img-photo/가을담은전주한옥마을.jpg" id="total_photo" />
<b id="title_text"><br />가을 담은 전주한옥마을</b>
<p id="content_text">노랗게 노랗게 물들었네~</p>
</div>
</div>
<div id="main_photo" data-aos="fade-up">
<div id="div_photo">
<!--7번 줄-->
<img src="./img-photo/가을담은전주한옥마을(2).jpg" id="total_photo" />
<b id="title_text"><br />가을 담은 전주한옥마을</b>
<p id="content_text">
길가에 떨어진 단풍잎마저 아름다운 전주한옥마을
</p>
</div>
<div id="div_photo">
<img src="./img-photo/한옥마을골목길.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을 골목길, 꽃으로 피다</b>
<p id="content_text">꽃향기가 넘치고 있는 한옥마을 골목길입니다.</p>
</div>
<div id="div_photo">
<img src="./img-photo/청명한가을하늘.jpg" id="total_photo" />
<b id="title_text"><br />청명한 가을 하늘</b>
<p id="content_text">
9월 높아가는 가을 하늘이 처마 사이로 보이고 있어요.
</p>
</div>
<div id="div_photo">
<img src="./img-photo/한옥마을코스모스.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을 코스모스</b>
<p id="content_text">한옥 담장 너머로 하늘거리는 가을 코스모스</p>
</div>
</div>
<div id="main_photo" data-aos="fade-up">
<div id="div_photo">
<!--8번 줄-->
<img src="./img-photo/반짝이는한옥밤.jpg" id="total_photo" />
<b id="title_text"><br />반짝이는 한옥밤</b>
<p id="content_text">
전주한옥마을 야경은 그야말로 장관입니다. 반짝이는 한옥마을
구경하세요~!
</p>
</div>
<div id="div_photo">
<img src="./img-photo/한옥마을가을꽃.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을 가을꽃</b>
<p id="content_text">한옥마을은 소담소담 찾아온 가을꽃 맞이중</p>
</div>
<div id="div_photo">
<img src="./img-photo/글로벌정원.jpg" id="total_photo" />
<b id="title_text"><br />글로벌 정원</b>
<p id="content_text">한옥마을에 여행 온 미국능소화</p>
</div>
<div id="div_photo">
<img src="./img-photo/올망졸망여름꽃.jpg" id="total_photo" />
<b id="title_text"><br />올망졸망 여름꽃</b>
<p id="content_text">한옥담장에 기대어 활짝 웃는 여름꽃</p>
</div>
</div>
<div id="main_photo" data-aos="fade-up">
<div id="div_photo">
<!--9번 줄-->
<img src="./img-photo/전통문화연수원.jpg" id="total_photo" />
<b id="title_text"><br />전통문화연수원</b>
<p id="content_text">여름이 무르익는 향교길 전통문화연수원</p>
</div>
<div id="div_photo">
<img src="./img-photo/은행로오목정.jpg" id="total_photo" />
<b id="title_text"><br />은행로 오목정</b>
<p id="content_text">실개천 물소리와 여름꽃이 싱그러운 오목정</p>
</div>
<div id="div_photo">
<img src="./img-photo/꽃밭지킴이장독대.jpg" id="total_photo" />
<b id="title_text"><br />꽃밭지킴이장독대</b>
<p id="content_text">마당 꽃밭을 지키는 늠름한 이층 장독대</p>
</div>
<div id="div_photo">
<img src="./img-photo/능소화한옥담장.jpg" id="total_photo" />
<b id="title_text"><br />능소화한옥담장</b>
<p id="content_text">한옥 담장 위로 피어난 능소화는 한폭의 그림</p>
</div>
</div>
<div id="main_photo" data-aos="fade-up">
<div id="div_photo">
<!--10번 줄-->
<img src="./img-photo/한옥마을.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을</b>
<p id="content_text">사랑스러운 우리 전주한옥마을 전경</p>
</div>
<div id="div_photo">
<img src="./img-photo/한옥마을역사관옆.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을 역사관 옆</b>
<p id="content_text">
한옥마을역사관 옆 골목길~ 최근 갤럭시 CF도 찍었다죠~
</p>
</div>
<div id="div_photo">
<img src="./img-photo/한옥마을10경.jpg" id="total_photo" />
<b id="title_text"><br />한옥마을 10경</b>
<p id="content_text">
한옥마을의 아름도운 모습을 담은 그림작품이 전시된곳
</p>
</div>
<div id="div_photo">
<img src="./img-photo/오목대둘레길.jpg" id="total_photo" />
<b id="title_text"><br />오목대 둘레길</b>
<p id="content_text">
싱그러운 오목대 둘레길~ 시원한 공기를 마시며 휴식같은 시간을
보내세요~
</p>
</div>
</div>
</div>
<footer>
<!--footer-->
<div class="footer_menu">
<div id="footer_box">
<span> 개인정보처리방침 </span>
<span> 찾아오시는 길 </span>
<span> 주차안내 </span>
<div id="footer_icon">
<ul>
<li>
<a><img src="./img-photo/footer-sns-ch.png" /></a>
</li>
<li>
<a><img src="./img-photo/footer-sns-instargram.gif" /></a>
</li>
<li>
<a><img src="./img-photo/footer-sns-youtube.gif" /></a>
</li>
<li>
<a><img src="./img-photo/footer-top.gif" /></a>
</li>
</ul>
</div>
</div>
</div>
<div class="footer_copyright">
<span>전주시 완산구 기린대로 99(한옥마을 관광안내소)</span><br />
<span>방문가능시간 : 연중무휴 24시간 개방</span><br />
<span
>대표전화 : 063-282-1330 / 카카오톡 "전주한옥마을" 채널 채팅을 통해
문의가능</span
><br />
<span>Copyright (c) 2019 전주한옥마을 All Rights Reserved.</span>
</div>
</footer>
</body>
<script>
AOS.init();
</script>
</html>
css 코드
더보기
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrapper {
margin: 0 auto;
width: 100%;
text-align: center;
background-image: url(../img-photo/body-bg.gif);
}
img {
vertical-align: middle;
}
/*top start----------------------------*/
#top_header {
z-index: 100;
position: fixed;
}
#top {
width: 100%;
height: 35px;
line-height: 35px;
background: url("../img-photo/header-bg.gif");
position: fixed;
z-index: 80;
}
#top_wrap {
max-width: 1500px;
margin: 0 auto;
}
#top li {
color: #fff;
}
#top img {
margin-right: 3px;
width: 28;
}
#top_li_left {
float: left;
list-style: none;
line-height: 30px;
}
#top_li_right {
float: right;
list-style: none;
padding-right: 15px;
}
#top_li_right a {
margin-left: 15px;
font-size: 16px;
color: #fff;
}
/*top end----------------------------*/
/*header start----------------------------*/
header {
background-color: #fff;
width: 100%;
position: fixed;
}
#menu_wrap {
width: 100%;
padding-top: 50px;
padding-bottom: 20px;
max-width: 1500px;
height: 130px;
margin: 0 auto;
line-height: 35px;
position: relative;
align-items: center;
}
#menu_wrap h1 {
width: 150px;
display: inline-block;
float: left;
}
#menu_wrap h1 img {
padding-top: 10px;
cursor: pointer;
}
#main_logos {
vertical-align: middle;
left: 0;
position: absolute;
}
#menu_nav {
width: 80%;
position: relative;
display: inline-block;
float: right;
}
#menu_nav ul {
float: right;
padding-right: 60px;
}
#menu_icon {
position: absolute;
top: 10px;
right: 0;
}
#menu_nav ul li {
list-style: none;
display: inline-block;
margin: 15px 15px;
color: #343434;
font-weight: bold;
font-size: 17px;
}
#menu_under {
width: 100%;
display: none;
position: absolute;
z-index: 999;
top: 90px;
padding-bottom: 40px;
}
/* 배너 */
#banner {
width: 100%;
height: 300px;
padding-top: 110px;
display: block;
padding-top: 30px;
}
#blank {
height: 100px;
}
/*타이틀 경로*/
#title {
max-width: 1500px;
width: 1300px;
margin: 0 auto;
display: flex;
text-align: center;
padding-top: 150px;
border-style: solid;
border-width: 0px 0px 2px;
}
#hanok_title {
width: 500px;
padding-right: 280px;
padding-bottom: 50px;
}
#guide {
width: 800px;
height: 50px;
padding-left: 480px;
font-size: 15px;
font-weight: bold;
}
/*메인 갤러리*/
#main_photo {
display: flex;
padding-top: 30px;
max-width: 1500px;
width: 1300px;
margin: 0 auto;
border-style: solid;
border-width: 0px 0px 1px;
border-color: #c7c7c7;
}
#div_photo {
text-align: center;
}
#total_photo {
width: 312px;
height: 235px;
display: block;
padding-right: 4px;
}
#title_text {
font-size: 20px;
margin-bottom: 15px;
}
#content_text {
width: 300px;
font-size: 13px;
text-align: left;
padding-top: 10px;
padding-left: 30px;
vertical-align: middle;
color: #948274;
margin-bottom: 70px;
}
/* footer */
footer {
display: inline-block;
width: 100%;
background-color: #1d1f32;
color: #fff;
font-weight: 500;
}
.footer_menu {
width: 100%;
margin: 0 auto;
padding: 10px;
border-bottom: 1px solid #47495e;
}
#footer_box {
width: 100%;
max-width: 1300px;
margin: 0 auto;
padding: 10px;
font-size: 13px;
font-weight: bold;
}
#footer_box > span:nth-child(1) {
border-left: 1px solid #57585d;
}
#footer_box span {
border-right: 1px solid #57585d;
}
#footer_icon {
float: right;
display: inline-block;
}
#footer_icon ul {
list-style: none;
}
#footer_icon ul li {
display: inline-block;
}
.footer_copyright {
width: 100%;
max-width: 1300px;
padding: 10px;
padding-bottom: 30px;
margin: 0 auto;
font-size: 13px;
font-weight: bold;
padding-top: 25px;
}
fade 이벤트 효과까지

1차프로젝트는 이렇게 마무리되었습니다
이제 js를 이용한 이벤트를 사용해 2차 프로젝트는 더 깔끔하고 멋있게 만들어보려고합니다
728x90
'웹 프론트엔드' 카테고리의 다른 글
| 2차 프로젝트 구조잡기 (1) | 2022.07.08 |
|---|---|
| 2차 프로젝트 시작 모티브 홈페이지 (1) | 2022.07.05 |
| 1차 팀프로젝트 홈페이지 만들기 (1) | 2022.06.25 |
| 1차 팀 프로젝트 구상 (1) | 2022.06.15 |
| 프론트엔드 홈페이지 만들기 첫 연습 (1) | 2022.06.12 |



