728x90
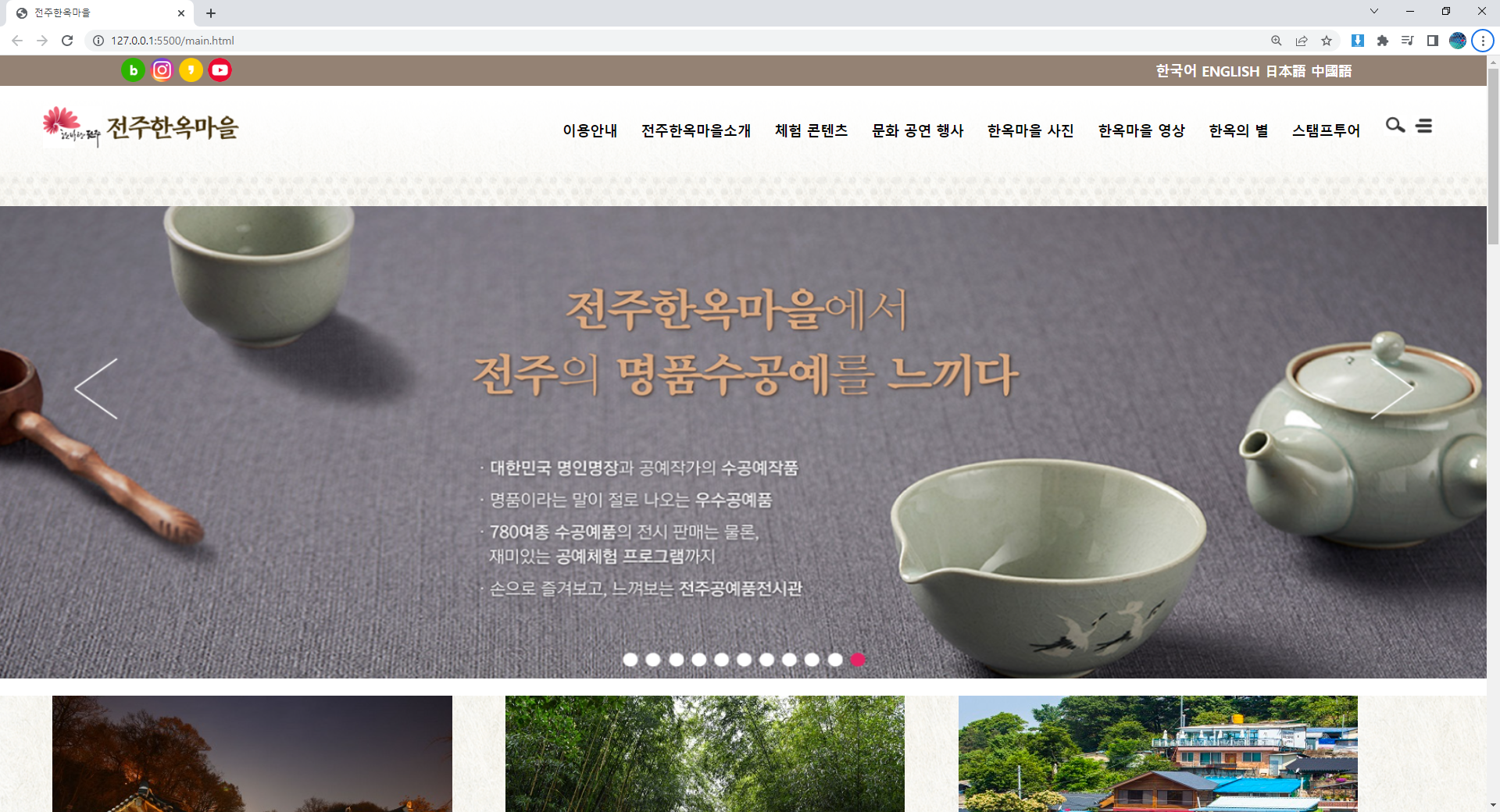
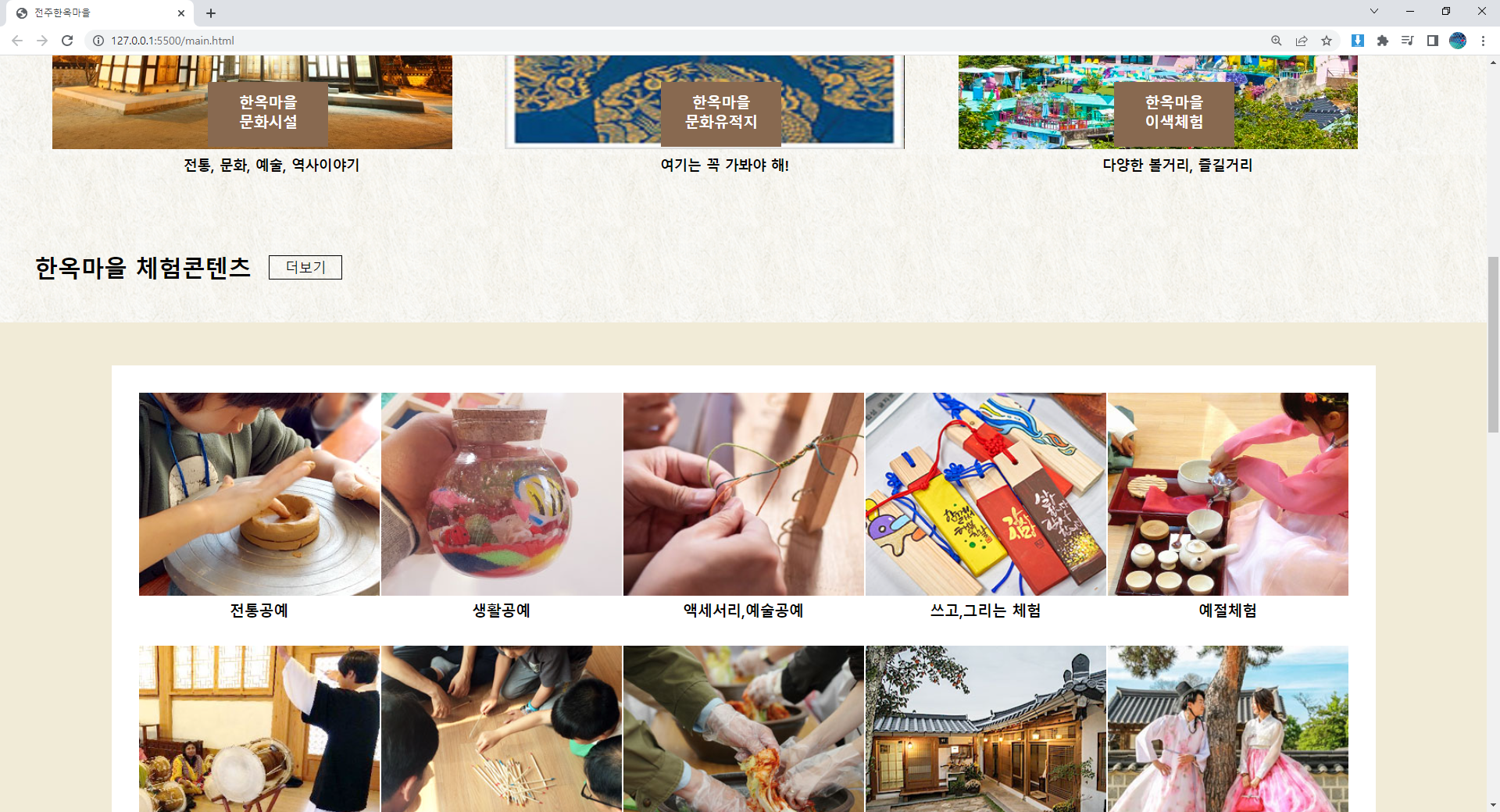
div구조를 구상한대로 VSCode로 html과 css를 이용해 홈페이지를 만들었습니다
<html 코드>
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>전주한옥마을</title>
<link rel="stylesheet" href="./css/style.css"/>
<style>
li {
list-style: none;
}
ul {
max-width: 1450px;
margin: 0 auto;
}
body {
margin: 0;
padding: 0;
}
a {
text-decoration-line: none;
color: inherit;
}
</style>
</head>
<body>
<div class="wrapper">
<div id="top"><!--sns, language-->
<ul>
<li id="socialimg">
<img src="./img/h-icon-blog.png" width="28"/>
<img src="./img/h-icon-insta.png" width="28"/>
<img src="./img/h-icon-ka.png" width="28"/>
<img src="./img/h-icon-yu.png" width="28"/>
</li>
<li id="language"><b>
<a>한국어</a>
<a>ENGLISH</a>
<a>日本語</a>
<a>中國語</a></b>
</li>
</ul>
</div>
<header><!--logo, menu, searching_icon, menu_icon-->
<div id="headerbar">
<h1 class="logoicon">
<a href="main.html">
<img src="./img/header-logo.png"/>
</a>
</h1>
<nav>
<div>
<ul id="category">
<li>
<a href="#">이용안내  </a>
<a href="#">전주한옥마을소개  </a>
<a href="#">체험 콘텐츠  </a>
<a href="#">문화 공연 행사  </a>
<a href="#">한옥마을 사진  </a>
<a href="#">한옥마을 영상  </a>
<a href="#">한옥의 별  </a>
<a href="#">스탬프투어  </a>
<a href="#"><img src="./img/검색아이콘.gif"/></a>
<a href="#"><img src="./img/목록아이콘.gif"/></a>
</li>
</ul>
</div>
</nav>
</div>
</header>
<div class="hanok_main"><!--main-->
<div id="main_visual"> <!-- 중앙이벤트배너 -->
<img src="./img/movebanner1.png" class="movingbanner1"/>
<img src="./img/movingbanner2.png" class="movingbanner2"/>
</div>
<div class="main_banner"> <!--중앙하단배너-->
<div id="banner-box1">
<img src="./img/한옥마을문화체험.jpg" id="culture1"/>
<img src="./img/한옥마을문화체험2.jpg" id="culture2"/>
<p id="cultext">한옥마을<br>문화시설</p>
<div id="cultext1">전통, 문화, 예술, 역사이야기</div>
</div>
<div id="banner-box2">
<img src="./img/한옥마을문화유적지1.jpg" id="inher1"/>
<img src="./img/한옥마을문화유적지2.jpg" id="inher2"/>
<p id="inhtext">한옥마을<br>문화유적지</p>
<div id="inhtext1">여기는 꼭 가봐야 해!</div>
</div>
<div id="banner-box3">
<img src="./img/한옥마을이색체험1.jpg" id="exp1"/>
<img src="./img/한옥마을이색체험2.jpg" id="exp2"/>
<p id="exptext">한옥마을<br>이색체험</p>
<div id="exptext1">다양한 볼거리, 즐길거리</div>
</div>
</div>
<div class="main_exp"> <!--체험콘텐츠-->
<div id="exp_box1">
<h1 id="expcon_title">한옥마을 체험콘텐츠</h1>
<div id="thebogi">
<a href="#">
더보기
</a>
</div>
</div>
<div id="exp_box2">
<table id="exp_table">
<tr>
<td><img src="./img/전통공예.jpg"/></td>
<td><img src="./img/생활공예.jpg"/></td>
<td><img src="./img/액세예술공예.jpg"/></td>
<td><img src="./img/쓰고그리는체험.jpg"/></td>
<td><img src="./img/예절체험.jpg"/></td>
</tr>
<tr class="exp_text1">
<td>전통공예</td>
<td>생활공예</td>
<td>액세서리,예술공예</td>
<td>쓰고,그리는 체험</td>
<td>예절체험</td>
</tr>
<tr>
<td><img src="./img/교육강좌.jpg"/></td>
<td><img src="./img/전통놀이체험.jpg"/></td>
<td><img src="./img/음식체험.jpg"/></td>
<td><img src="./img/한옥숙박체험.jpg"/></td>
<td><img src="./img/한복체험.jpg"/></td>
</tr>
<tr class="exp_text1">
<td>교육·강좌</td>
<td>전통놀이 체험</td>
<td>음식 체험</td>
<td>한옥숙박체험</td>
<td>한복 체험</td>
</tr>
</table>
</div>
</div>
<div class="main_show"> <!--상설콘텐츠-->
<div id="main_box1">
<h1 id="main_contitle">한옥마을 상설 콘텐츠 안내</h1>
<div id="thebogi">
<a href="#">
더보기
</a>
</div>
</div>
<div id="emptycon">
<div id="con_book">
<img src="/img/토요상설공연.jpg" id="perfom"/>
<div id="book_text">
<p id="book1">전주대사습청 토요상설공연</p>
<span id="book2">4월~5월 </span><span>/ </span><span id="book3">매주 ( 토 )<br><br></span>
<p id="book4">전주대사습청</p>
</div>
</div>
</div>
</div>
<div class="main_calendar"> <!--오늘의 행사일정-->
<div id="cal_title">
<h1>오늘의 행사일정</h1>
<a href="#"><img src="/img/이전좌.jpg"/></a>
<a href="#"><img src="/img/이전우.jpg"/></a>
<a href="#">펼쳐보기</a>
</div>
<div id="cal">
<div>05월 21일</div>
<div>1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31</div>
</div>
<div>
<a href="#"><img src="/img/토요상설공연.jpg"/></a>
</div>
<div>
전주대사습청 토요상설공연<br>
2022-04-09~2022-05-28<br>
16:00~:<br><br>
전주대사습청
</div>
</div>
<div class="main_quick_link"> <!--푸터위 관광안내지도쪽-->
</div>
<footer> <!--footer-->
<div class="footer_menu">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum placeat laudantium debitis tempore, modi odit impedit voluptatem temporibus reiciendis accusantium sint, at numquam libero doloremque cumque voluptatum quisquam dolorum possimus!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum placeat laudantium debitis tempore, modi odit impedit voluptatem temporibus reiciendis accusantium sint, at numquam libero doloremque cumque voluptatum quisquam dolorum possimus!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum placeat laudantium debitis tempore, modi odit impedit voluptatem temporibus reiciendis accusantium sint, at numquam libero doloremque cumque voluptatum quisquam dolorum possimus!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum placeat laudantium debitis tempore, modi odit impedit voluptatem temporibus reiciendis accusantium sint, at numquam libero doloremque cumque voluptatum quisquam dolorum possimus!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum placeat laudantium debitis tempore, modi odit impedit voluptatem temporibus reiciendis accusantium sint, at numquam libero doloremque cumque voluptatum quisquam dolorum possimus!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum placeat laudantium debitis tempore, modi odit impedit voluptatem temporibus reiciendis accusantium sint, at numquam libero doloremque cumque voluptatum quisquam dolorum possimus!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum placeat laudantium debitis tempore, modi odit impedit voluptatem temporibus reiciendis accusantium sint, at numquam libero doloremque cumque voluptatum quisquam dolorum possimus!</p>
</div>
<div class="copyright">
</div>
</footer>
</div>
</body>
</html>직접 만든 html 코드이고
js를 배우지 않았을 때라 css까지만 작성했습니다
< css 코드 >
더보기
* {
margin: 0;
padding: 0;
}
.wrapper {
text-align: center;
}
/*top start----------------------------*/
#top {
text-align: center;
width: 100%;
height: 35px;
background-color: #948274;
display: flex;
}
#socialimg {
list-style: none;
float: left;
padding-right: 15px;
line-height: 30px;
margin-right: 530px;
padding-top: 3px;
}
#language {
list-style: none;
float: right;
padding-right: 16px;
margin-left: 530px;
font-size: 16px;
padding-top: 7px;
color: white;
}
/*header start----------------------------*/
/*header{
}*/
/*상단 로고 및 카테고리*/
#headerbar {
display: flex;
justify-content: space-between;
height: 100px;
text-align: center;
margin: 0 auto;
align-items: center;
background-image: url(../img/카테고리배경1.gif);
}
.logoicon {
padding-top: 6px;
margin-left: 50px;
}
#category {
font-size: 16px;
padding-top: 7px;
font-weight: bold;
padding-bottom: 11px;
padding-right: 60px;
}
/*header end----------------------------*/
/*main start----------------------------*/
/*.hanok_main{
}*/
/*중앙 이벤트 배너*/
#main_visual {
position: relative;
width: 100%;
height: 550px;
padding-top: 40px;
margin: 0 auto;
background-image: url(../img/이벤트배너배경1.gif);
}
.movingbanner1 {
width: 100%;
height: 550px;
}
.movingbanner2 {
position: absolute;
width: 100%;
height: 550px;
display: none;
padding-top: 40px;
top: 0px;
left: 0px;
}
#main_visual:hover .movingbanner2 {
display: block;
}
/*문화시설 유적지 등 배너*/
.main_banner {
display: flex;
background-image: url(../img/배경이미지1.gif);
margin-top: 20px;
width: 100%;
height: 400px;
}
/*첫번째 사진*/
#banner-box1 {
position: relative;
width: 27%;
margin-left: 60px;
height: auto;
}
#culture1 {
}
#culture2 {
position: absolute;
display: none;
top: 0px;
left: 0px;
}
#banner-box1:hover #culture2 {
display: block;
}
#cultext {
width: 140px;
height: 60px;
position: absolute;
z-index: 1;
background-color: #886950;
padding-top: 13px;
padding-bottom: 3px;
font-size: 17px;
color: white;
font-weight: bold;
top: 58%;
left: 39%;
}
#cultext1 {
font-size: 16px;
font-weight: bold;
margin-top: 5px;
margin-left: 45px;
}
/* 두번째 사진*/
#banner-box2 {
position: relative;
width: 27%;
margin-left: 60px;
height: auto;
}
#inher1 {
}
#inher2 {
position: absolute;
display: none;
top: 0px;
left: 0px;
}
#banner-box2:hover #inher2 {
display: block;
}
#inhtext {
width: 140px;
height: 60px;
position: absolute;
z-index: 1;
background-color: #886950;
padding-top: 13px;
padding-bottom: 3px;
font-size: 17px;
color: white;
font-weight: bold;
top: 58%;
left: 39%;
}
#inhtext1 {
font-size: 16px;
font-weight: bold;
margin-top: 5px;
margin-left: 45px;
}
/*세번째 사진*/
#banner-box3 {
position: relative;
width: 27%;
margin-left: 60px;
height: auto;
}
#exp1 {
}
#exp2 {
position: absolute;
display: none;
top: 0px;
left: 0px;
}
#banner-box3:hover #exp2 {
display: block;
}
#exptext {
width: 140px;
height: 60px;
position: absolute;
z-index: 1;
background-color: #886950;
padding-top: 13px;
padding-bottom: 3px;
font-size: 17px;
color: white;
font-weight: bold;
top: 58%;
left: 39%;
}
#exptext1 {
font-size: 16px;
font-weight: bold;
margin-top: 5px;
margin-left: 45px;
}
/* 체험콘텐츠 */
.main_exp {
background-image: url(../img/배경이미지1.gif);
width: 100%;
height: 860px;
}
#exp_box1 {
display: flex;
margin-bottom: 50px;
}
#expcon_title {
font-size: 27px;
height: 30px;
margin-top: 30px;
margin-left: 40px;
}
#thebogi {
border: 1px solid black;
padding: 3px;
padding-left: 18px;
padding-right: 18px;
height: 20px;
margin-top: 34px;
margin-left: 20px;
}
#exp_box2 {
text-align: center;
margin-left: auto;
margin-right: auto;
padding: 50px;
background-color: #f1ebd7;
}
#exp_table {
background-color: white;
text-align: center;
margin-left: auto;
margin-right: auto;
padding: 30px;
font-weight: bold;
font-size: 17px;
}
.exp_text1 {
height: 50px;
vertical-align: top;
}
/* 상설콘텐츠 */
.main_show {
/* 상설콘텐츠 타이틀 */
width: 100%;
height: 740px;
background-color: #e5eef3;
text-align: left;
}
#main_box1 {
display: flex;
vertical-align: middle;
background-image: url(../img/배경이미지1.gif);
height: 110px;
}
#main_contitle {
font-size: 27px;
height: 30px;
margin-top: 30px;
margin-left: 40px;
}
#thebogi {
border: 1px solid black;
padding: 3px;
padding-left: 18px;
padding-right: 18px;
height: 20px;
margin-top: 34px;
margin-left: 20px;
}
#emptycon {
/*상설콘텐츠 목록*/
height: 630px;
width: 290px;
}
#con_book {
margin-left: 20px;
margin-top: 90px;
}
#perfom {
box-shadow: 5px 0px 5px;
}
#book_text {
background-color: white;
height: 84px;
font-weight: bold;
text-align: left;
padding: 11px;
padding-left: 30px;
box-shadow: 3px 0px 3px;
}
#book1 {
font-size: 16px;
}
#book2 {
font-size: 18px;
color: deeppink;
}
#book3 {
font-size: 14px;
color: #006494;
}
#book4 {
font-size: 14px;
}
/*오늘의 행사일정*/
.main_calendar {
width: 100%;
height: 630px;
background-image: url(/img/배경이미지1.gif);
text-align: left;
}
#cal_title {
}
.main_quick_link {
}
/*main end----------------------------*/
/*footer start----------------------------*/
footer {
}
.footer_menu {
}
.footer_copyright {
}
/*footer end----------------------------*/푸터는 시간이 모자란 관계로 구현을 못했으나 조원분이 완벽하게 만들어주어 저는 푸터 상단까지만 구현했습니다



처음 제대로 잡아본 홈페이지라 이벤트나 반응형은 구현되지 않았지만 홈페이지 보이는 거라도 비슷하게 따라해서 뿌듯하네요
메인홈페이지는 조원들끼리 각자 만들어보고 제일 잘만든사람거로 정했는데 다른 조원분이 완벽하게 하신분이 있어 프로젝트는 그 분 홈페이지로 할 것 같습니다
728x90
'웹 프론트엔드' 카테고리의 다른 글
| 2차 프로젝트 시작 모티브 홈페이지 (1) | 2022.07.05 |
|---|---|
| 1차 프로젝트 개인페이지 만들기 (1) | 2022.07.02 |
| 1차 팀 프로젝트 구상 (1) | 2022.06.15 |
| 프론트엔드 홈페이지 만들기 첫 연습 (1) | 2022.06.12 |
| Front End. Day08 CSS(5) (1) | 2022.05.03 |



