| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 시스템콜
- 자바스크립트
- 4기
- 알고리즘
- pintos
- Java
- 프로그래머스
- 자바
- 백준
- 나만무
- 크래프톤 정글
- 정보처리기사
- 리액트
- userprog
- 코드트리
- TiL
- defee
- Flutter
- 사이드프로젝트
- 모션비트
- CSS
- corou
- HTML
- 핀토스
- 크래프톤정글
- 큐
- 스택
- JavaScript
- Vue.js
- 소켓
- Today
- Total
문미새 개발일지
flutter 프로젝트 시작 본문
정글 때 동료들 중 몇 명을 모아서 프로젝트를 시작했다. 재희님이 인원 모아서 플젝하자고 꼬셔가지고 고민하다가 마침 앱 개발도 한번 해보고 싶었고 인원도 모여서 승낙했다.
인원은 총 5명으로 백은 재희님과 도현이 2명, 프론트는 본인과 시현, 인우로 3명으로 구성됐다.
백엔드는 nest를 사용한다고 하고 프론트엔드는 react native와 flutter중 고민하다가 요새 공고에 flutter가 많이 올라오는 것 같아 flutter로 결정했다.
회의를 통해 정해진 프로젝트 주제는 TIL 피드 앱이다. 요새 개발자들은 어떻게 개발하는지, 혹은 어떤 학습을 하는지 한눈에 보기 좋게 모아놓은 앱이며 뉴스피드처럼 여러 TIL들을 확인할 수 있게 하려고 한다.

팀원인 시현이가 피그잼으로 맛깔나게 짜준 유저 플로우이다. 회의를 하며 인우랑 본인이 화면 구조를 짜는동안 플로우를 작성해줬는데, 되게 깔끔해서 좋았다.

간단하게 어떤 구조로 만들지 피그마로 짜고 있었는데 UI를 고려하지 않았다곤 하지만 너무 근본없는 디자인이라 어떻게 수정할 지 고민하고 있을 때 재희님이 오셔서 전체적인 디자인을 수정해줬다.

한결 깔끔해진 걸 볼 수 있다. 역시 올라운드 재희넴 못하는게 없다.

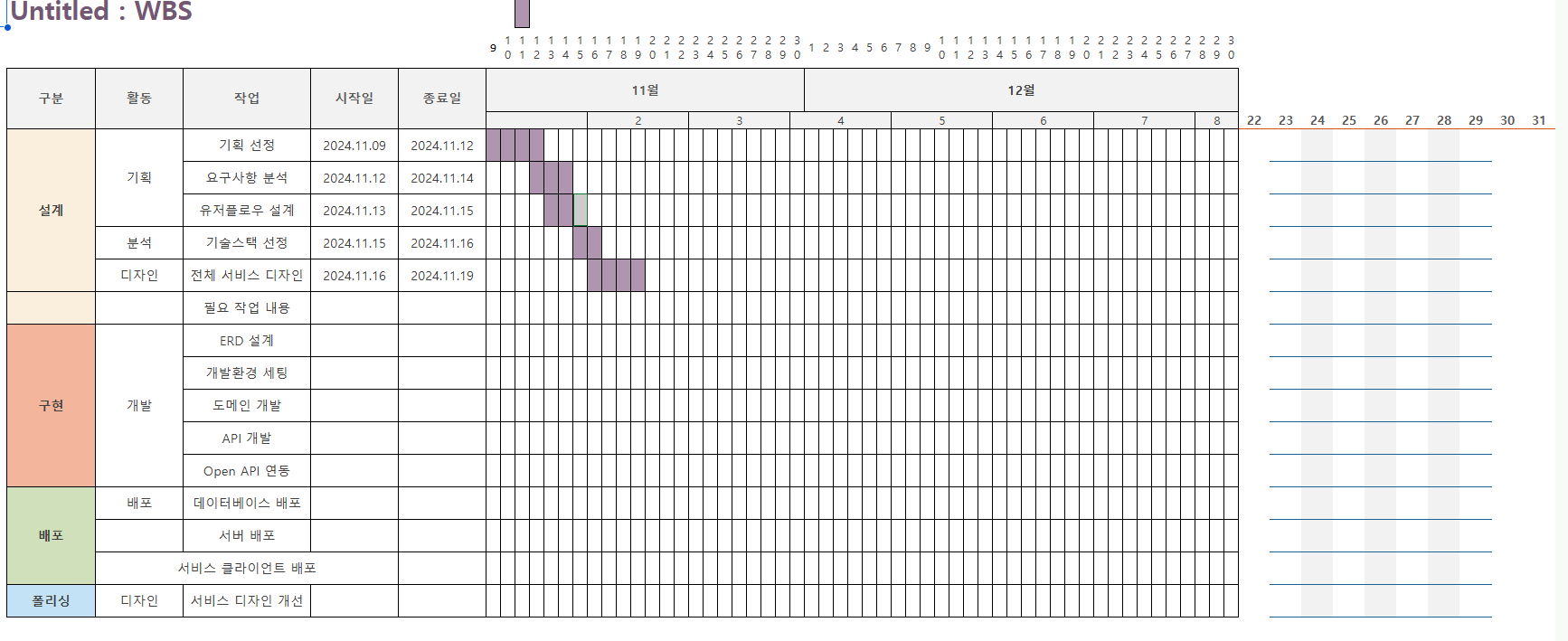
이어서 재희님이 만들어논 WBS 표에 진행상황을 기록하며 작업을 시작하기로 했다.
각각 백엔드와 프론트엔드끼리 회의하며 작업을 진행하기로 했고, 프론트에선 주마다 작업 상황을 공유하며 개발하기로 했다.
프로젝트 생성 및 기본적인 폴더 구조와 헤더, 푸터는 본인이 만들기로 했고 이번주는 본인은 메인페이지인 헤드라인 페이지, 인우는 검색 페이지, 시현이는 포스트 페이지를 맡아 진행하기로 했다.
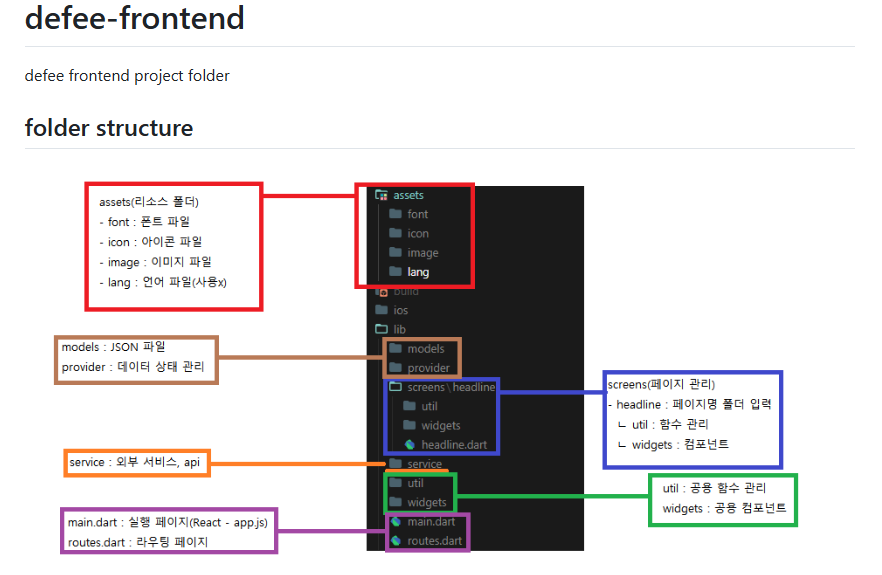
팀원들이 작업해야 하기 때문에 프로젝트를 곧바로 생성하고 폴더 구조를 짰다.

구글링을 하며 보통 flutter 프로젝트의 구조가 어떻게 짜여지는지 찾아보고 똑같이 만들어놨으며, 팀원들에게 해당 구조대로 작업해달라 언급하고, 정해둔 컨벤션 규칙을 따라 커밋을 작성하기로 했다.
근 한달만에 다시 플젝하니까 좀 재밌을 것 같다.
'개발 TIL' 카테고리의 다른 글
| flutter 앱 에뮬레이터 설치 (0) | 2024.11.22 |
|---|---|
| flutter AppBar, BottomBar 구현 (1) | 2024.11.21 |
| 24.11.03 소프트웨어 품질 관리 (4) | 2024.11.03 |
| 24.10.31 flutter navigator (3) | 2024.10.31 |
| 24.10.29 flutter 위젯 배치 (1) | 2024.10.30 |





