기존대로 크롬으로 프로젝트 화면을 확인해봐도 되는데, 이왕 앱개발하는거 에뮬레이터를 사용해서 진짜 폰 화면에 어떻게 나올지 보는게 나을 것 같아 설치하게 되었다.
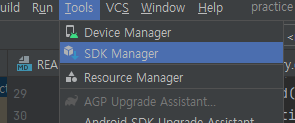
에뮬레이터를 설치하려면 Android Studio에서 Tools에 SDK Manager를 들어가서 세팅해줘야 한다.


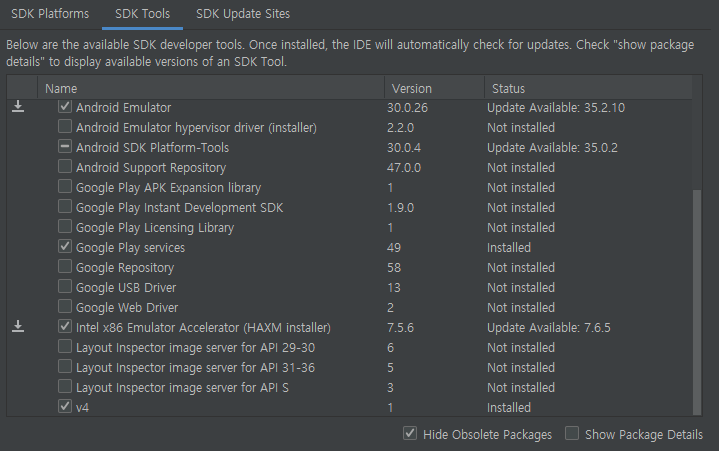
SDK Tools에서 안드로이드 에뮬레이터와 인텔 에뮬레이터가 설치되었는지 확인(본인은 설치가 안되어있음)해서 설치가 안되어있으면 설치를 해준다.

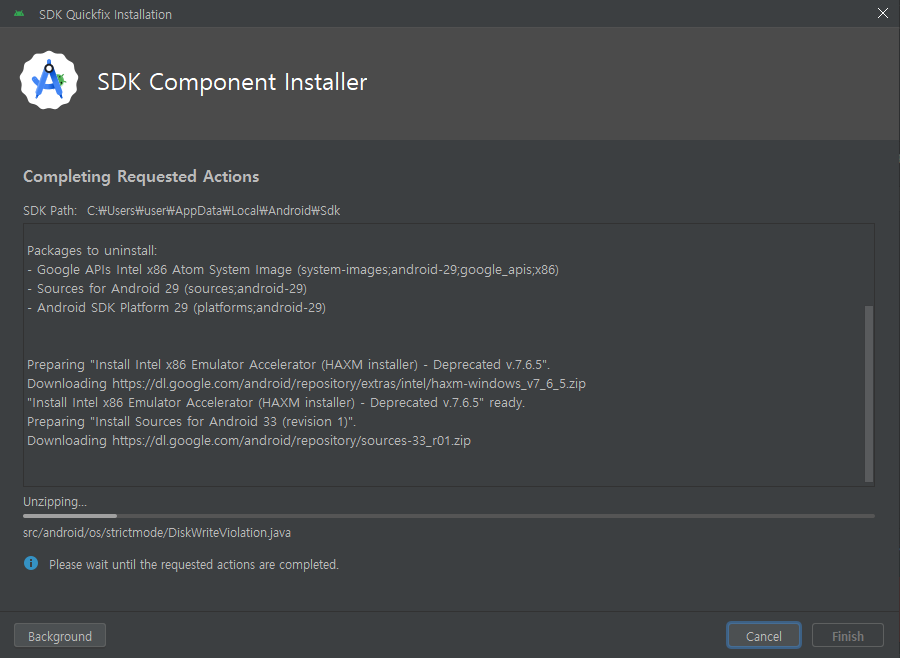
안드로이드 에뮬레이터와 인텔 에뮬레이터 설치 중
중간에 해당 에뮬레이터의 용량과 램을 정하는게 나오는데 기본값 그대로 진행했다.

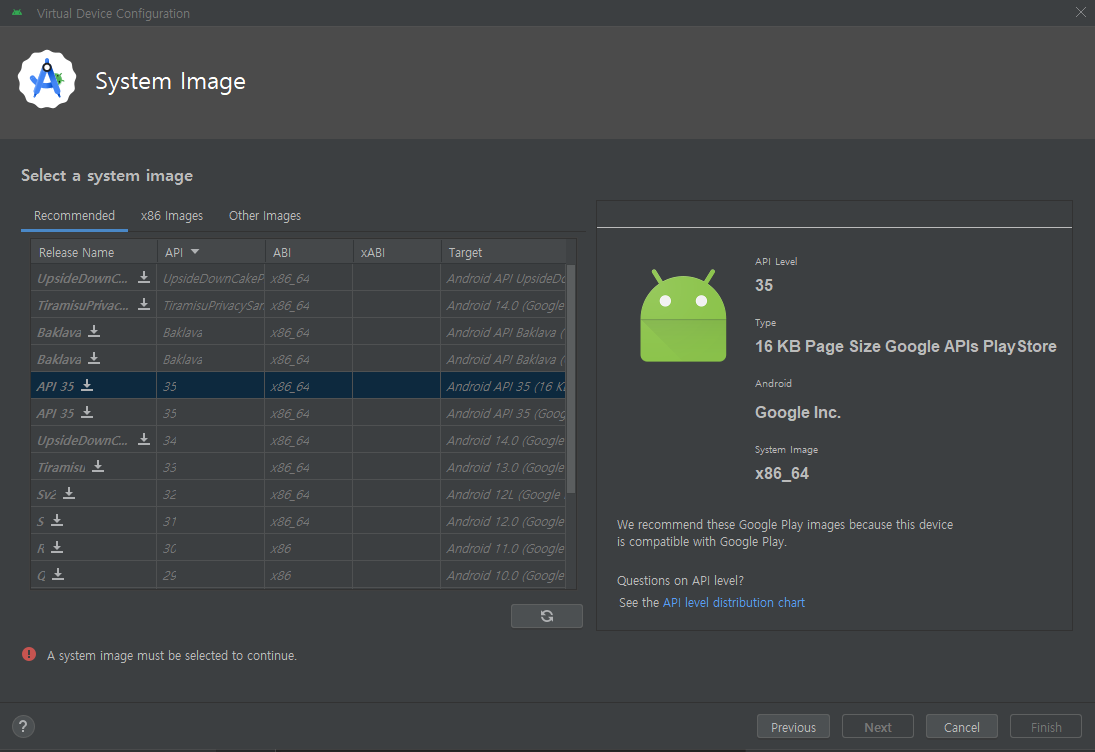
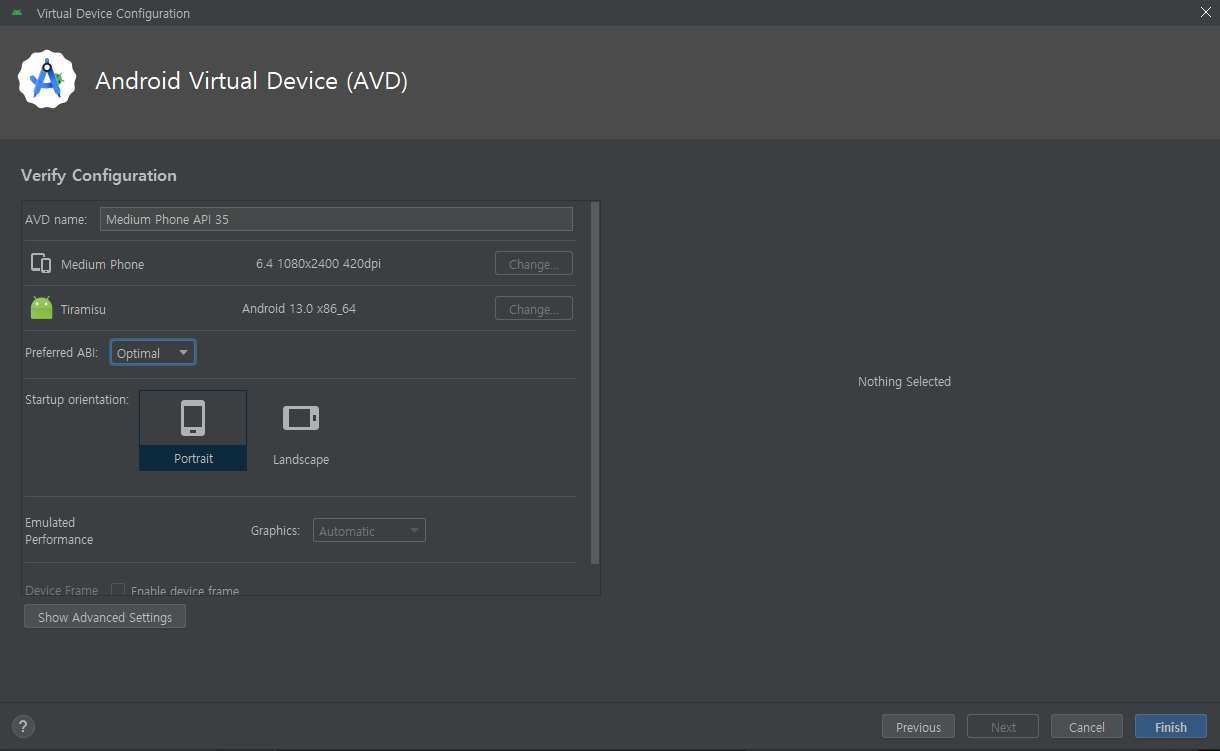
설치가 끝난 이 후 원하는 디바이스를 선택하고 넘어오면 System Image를 설정하게 되는데, 여기서 설치할 수 있는 옵션을 선택해 설치하라고 한다. 자세힌 모르겠지만, 이전에 적용시켰던 버전으로 API 35와 Tiramisu 버전을 다운받았다.

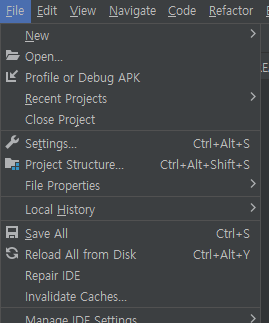
혹여나 설치할 때 an error occurred while creating the avd. see idea.log for details라는 에러가 발생하면

File에서 invalidate Caches를 클릭해 전체 초기화를 진행해주면 해결된다. 그래도 해결이 안된다면 avd 설치 경로에 한글이 들어가 있는지도 확인해보고
설치가 끝났으면 터미널에 flutter devices를 치면 현재 플러터를 실행할 수 있는 목록이 나온다.
거기서 에뮬레이터에 emulator-(숫자)가 적혀있는데 해당 값은 에뮬레이터의 id이며,
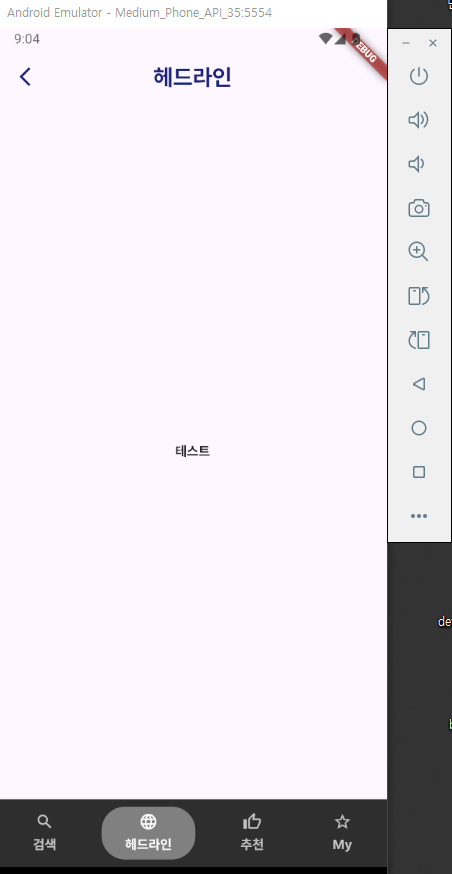
flutter run -d (id)로 실행해주면 에뮬레이터로 프로젝트가 실행된다.

제대로 실행되는 걸 볼 수 있다.
'개발 TIL' 카테고리의 다른 글
| defee 로그인 페이지 & 회원가입 페이지 UI 구현 (1) | 2024.11.24 |
|---|---|
| flutter 헤드라인 페이지 UI 구현 (1) | 2024.11.23 |
| flutter AppBar, BottomBar 구현 (1) | 2024.11.21 |
| flutter 프로젝트 시작 (0) | 2024.11.20 |
| 24.11.03 소프트웨어 품질 관리 (4) | 2024.11.03 |



