| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- corou
- Java
- 크래프톤정글
- 큐
- TiL
- HTML
- defee
- userprog
- CSS
- 모션비트
- 나만무
- 스택
- 핀토스
- Flutter
- 백준
- 티스토리챌린지
- 코드트리
- 시스템콜
- pintos
- 사이드프로젝트
- 자바
- JavaScript
- 자바스크립트
- 소켓
- 4기
- Vue.js
- 오블완
- 리액트
- 알고리즘
- 크래프톤 정글
- Today
- Total
미새문지
24.10.23 day82 chart.js 본문
chart.js는 데이터를 시각화하기 위해 사용하는 차트 라이브러리이다.
차트를 직접 작성해도 되지만, 기본적으로 여러 종류의 차트가 들어있는 chart 라이브러리를 사용하는게 편리하고 좋기 때문에 자주 사용된다.
리액트에선 주로 chart.js와 react-chartjs-2를 같이 쓰는데, 이는 차트를 사용하기 편하게 컴포넌트 형식으로 만든 코드이다.
chart.js의 차트 종류에는 line, bar, radar, pie, bubble 등의 수많은 차트가 존재하며, 사용하고 싶은 파트를 react-chartjs-2로 가져와 사용하면 된다.
chart.js 기본 코드
import React from "react";
import { Line } from "react-chartjs-2";
import {
Chart as ChartJS,
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend,
} from "chart.js";
ChartJS.register(
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend
);
const LineChart: React.FC = () => {
const data = {
labels: ["월", "화", "수", "목", "금", "토", "일"],
datasets: [
{
label: "조회 수",
data: [20, 20, 8, 12, 7, 17, 5],
borderColor: "rgba(75,192,192,1)",
backgroundColor: "rgba(75,192,192,0.2)",
fill: true,
},
],
};
const options = {
responsive: true,
plugins: {
legend: {
position: "top",
},
title: {
display: true,
text: "블로그 조회 수",
},
},
};
return <Line data={data} options={options} />;
};
export default LineChart;차트의 기본인 line 차트를 이용해 기본적인 코드를 작성했다.
먼저 chart.js에서 import한 목록들이다.
ChartJS.register(
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend
);CategoryScale은 차트의 x축에 카테고리 레이블을 사용하기 위해 사용된다.
LinearScale은 y축이 선형적으로 값을 표시하기 위해 사용된다.
PointElement는 데이터가 차트에 보이기 위해 사용된다.
LineElement는 데이터들을 연결하는 선을 그리기 위해 사용된다.
Title, Tooltip, Legend들은 차트 제목과 마우스 오버 시의 툴팁 표시, 차트 정보를 위해 사용된다.
const data = {
labels: ["월", "화", "수", "목", "금", "토", "일"],
datasets: [
{
label: "조회 수",
data: [20, 20, 8, 12, 7, 17, 5],
borderColor: "rgba(75,192,192,1)",
backgroundColor: "rgba(75,192,192,0.2)",
fill: true,
},
],
};다음은 데이터 값이다.
labels는 x축의 카테고리 목록이며 차트 하단에 작성된다.
datasets은 차트에 표시될 데이터 설정을 정의하며 label은 표시된 데이터의 설명, data는 데이터에 표시될 각각의 데이터 배열이다. borderColor는 차트의 데이터를 잇는 선의 색상, backgroundColor는 데이터의 배경색을 지정할 수 있다.
fill은 line 아래를 배경색으로 채울지의 여부인데 line 차트에선 체감이 되지 않는다.
const options = {
responsive: true,
plugins: {
legend: {
position: "top",
},
title: {
display: true,
text: "블로그 조회 수",
},
},
};다음은 차트의 옵션이다.
responsive는 차트가 화면 크기에 맞게 자동으로 크기를 조정하는 기능인데, 이건 차트의 부모 컴포넌트가 크기가 제한되어 있는 경우 적용되지 않는다.
plugins는 추가 세팅을 할 수 있으며, legend의 경우 차트의 범례 세팅을 할 수 있으며 현재는 범례를 상단에 배치하고 있다.
title의 경우 차트 제목을 표시하며 display로 출력할지를 결정할 수 있다.
legends의 경우 설정이 많아서 다 외울 순 없고 상황에 따라 찾아서 사용하면 될 것 같다.
이렇게 작성된 차트의 경우 화면에 이렇게 출력된다.

현재는 데이터가 임의로 작성되어 있지만 실제로 사용할 땐 서버에서 해당 데이터를 받아와서 화면에 뿌려줘야 한다.
line 차트로 작성된 조회 수 데이터를 토대로 bar 차트도 구현해보면 이렇게 출력된다.

차트 세팅인 options의 설정은 line 차트와 차이는 없지만 scales라는 옵션이 하나 추가됐다.
해당 기능은 차트의 축을 설정하는 부분이며 scales로 축의 동작 방식을 세부적으로 조정할 수 있다.
예를 들어 해당 코드에 작성되어 있는 scales의 경우
const options = {
responsive: true,
plugins: {
legend: {
position: "top" as const,
},
title: {
display: true,
text: "블로그 조회 수",
},
},
scales: {
y: {
beginAtZero: true,
},
},
};y축에 beginAtZero라는 옵션이 있는데 해당 옵션은 y축의 시작을 0으로 잡는다는 뜻이다.
무슨 말이냐면, 차트가 무조건 0부터 시작해야 할 필요가 없기 때문에 값을 어떻게 작성하냐에 따라 다른데 기본적으로 0으로 설정해주기 위해 사용하는 옵션이다.
만약 beginAtZero를 사용하지 않고 다른 수치를 작성할 경우 해당 값부터 차트가 시작된다.
scales: {
y: {
min: 10,
},
},최소값을 10으로 잡았을 경우

해당 값부터 시작되는걸 볼 수 있다.
이런식으로 scales는 차트의 범위를 조정할 때 사용된다.
이 외에도 좌측 y축의 값을 지정해주고 싶을 땐 ticks를 사용한다.
scales: {
y: {
ticks: {
stepSize: 5,
},
},
},stepSize는 값의 간격을 설정할 수 있는데 해당 값을 5로 했을 경우 값이 5씩 증가되는걸 볼 수 있다.

이런식으로 세팅이 방대하기 때문에 굳이 외울 필요는 없고 무엇이 있는지만 알면 될 것 같다.
여러 chart 종류
도넛 차트

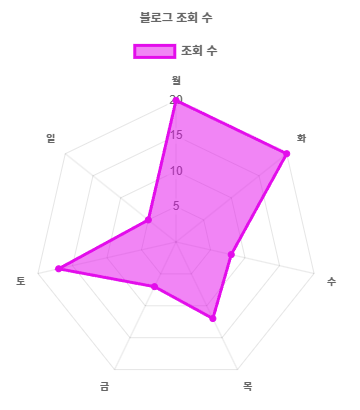
레이더 차트

수평 막대 차트

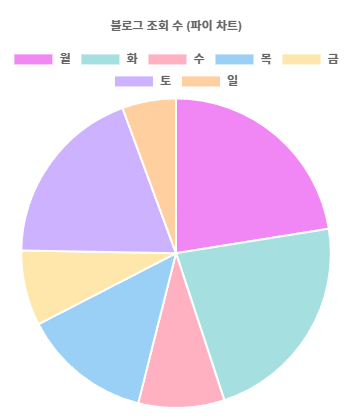
파이 차트

등이 있으며 이 외에도 많은 차트 종류들이 존재한다.
차트의 사용처는 주로 데이터 확인이 필요한 사이트의 관리자 페이지나 통계를 사용하는 데이터 수집 페이지에 쓰인다.
사실상 필수로 쓰인다고 보면 될 것 같아 코드가 익숙해지도록 반복할 계획이다.
'개발 TIL' 카테고리의 다른 글
| 24.10.27 flutter 사용 (1) | 2024.10.27 |
|---|---|
| 24.10.25 flutter 설치 (2) | 2024.10.25 |
| 24.10.19 day81 SSL (0) | 2024.10.20 |
| 24.10.18 day80 정보처리기사 오답 학습 (1) | 2024.10.19 |
| 24.10.15 day79 소프트웨어 생명주기 (1) | 2024.10.16 |




