| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 크래프톤정글
- 큐
- 백준
- 시스템콜
- Flutter
- 소켓
- Vue.js
- 스택
- userprog
- pintos
- CSS
- 모션비트
- 나만무
- 리액트
- defee
- 자바스크립트
- 자바
- Java
- 정보처리기사
- 코드트리
- 프로그래머스
- JavaScript
- 사이드프로젝트
- 4기
- TiL
- corou
- 알고리즘
- HTML
- 핀토스
- 크래프톤 정글
- Today
- Total
문미새 개발일지
24.08.27 day54 작업 일지 본문
국취제에서 거주지 변경으로 인해 재상담을 받게 되어 이동에 시간을 좀 쓰느라 UI를 끝내진 못했다.
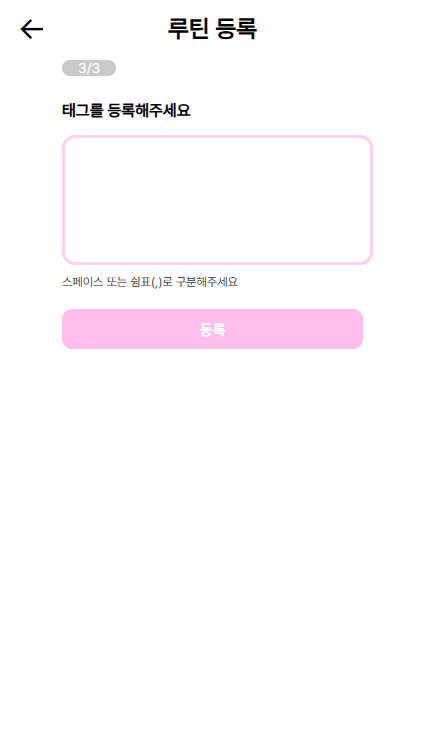
오늘은 루틴 등록 총 3페이지 UI를 완료했고 루틴 상세를 작성 중인데 다 완성을 못하여 내일 완료할 예정이다. 루틴 상세를 포함하여 남은 페이지는 제품, 제품 상세 총 3페이지가 남았다. 웬만하면 내일 UI를 끝내고 기능구현으로 들어갈 예정이며, 이제 백엔드에서 api를 받아와 통신해야 한다. 그리고 다른 정적인 기능도 구현해야 한다.
 |
 |
 |
다른 특정 부분은 없었고 3페이지의 경우 input이 아니라 textarea로 작성하게 되었는데 input이랑 다르게 ChangeEvent를 걸어줄 때 HTMLTextAreaElement로 작성해줘야 되더라 왜 에러나는지를 몰라서 지피티한테 물어봤었다;
그리고 3페이지의 입력값은 공백이나 쉼표로 구분해야 했다.
import styled from "styled-components";
import PageCount from "../common/pageCount";
import PageGuide from "../common/pageGuide";
import CommonTextarea from "../common/commonTextarea";
import { useState } from "react";
import CompleteBtn from "../common/completeBtn";
const AddRoutine3: React.FC = () => {
const [tag, setTag] = useState<string[]>([]);
const tagChange = (e: React.ChangeEvent<HTMLTextAreaElement>) => {
const value = e.target.value;
const tagArr = value.split(/[\s,]+/).filter((tag) => tag.trim() !== "");
setTag(tagArr);
};
return (
<>
<AddRoutine3Wrapper>
<PageCount count="3" />
<PageGuide text="태그를 등록해주세요" />
<CommonTextarea value={tag.join(", ")} onChange={tagChange} />
<span>스페이스 또는 쉼표(,)로 구분해주세요</span>
<CompleteBtn text="등록" />
</AddRoutine3Wrapper>
</>
);
};
export default AddRoutine3;
const AddRoutine3Wrapper = styled.div`
width: 70%;
margin: 0 auto;
display: flex;
flex-direction: column;
padding-bottom: 150px;
span {
font-size: 12px;
color: #454545;
}
`;그래서 값을 받아줄 useState를 배열로 지정해주고 onChange에서 공백과 쉼표를 구분해서 배열로 나눈다.그리고 해당 값들을 value에서 합쳐서 화면에 표시해준다. onChange에서 구분된 값 이외에 공백이 발생하면 그 부분은 trim으로 잘라서 값이 있는 부분만 배열로 추가해준다.
컴포넌트를 tsx로 정의해도 props로 전달되는 부분이 없으면 interface를 쓰질 않으니 적응이 잘 안된다. 일단 데이터 이동이 있을 때 tsx를 데이터 이동이 없고 정적인 컴포넌트일땐 js로 구분하곤 있는데 통일이 안되어있으니 뭔가 불편불편
import styled from "styled-components";
import PageCount from "../common/pageCount";
import CommonInput from "../common/commonInput";
import { useState } from "react";
import NextBtn from "../signup/nextBtn";
interface NextProps {
onNext: () => void;
}
const AddRoutine2: React.FC<NextProps> = ({ onNext }) => {
const [routineTitle, setRoutineTitle] = useState("");
const [itemName, setItemName] = useState("");
return (
<>
<AddRoutine2Wrapper>
<PageCount count="2" />
<RoutineGradeWrapper>
<RoutineGradeTitle>
<span>1단계: </span>
<CommonInput
typeValue="text"
placeholderValue="예) 세안"
value={routineTitle}
onChange={(e) => setRoutineTitle(e.target.value)}
/>
</RoutineGradeTitle>
</AddRoutine2Wrapper>
<RoutinePriceWrapper>
<div>
<span>
종합 <span>₩ 000,000</span>
</span>
<NextBtn onClick={onNext} />
</div>
</RoutinePriceWrapper>
</>
);
};
export default AddRoutine2;
const AddRoutine2Wrapper = styled.div`
width: 70%;
margin: 0 auto;
display: flex;
flex-direction: column;
padding-bottom: 150px;
`;
const RoutineGradeWrapper = styled.div`
width: 100%;
margin: 0 auto;
`;
const RoutineGradeTitle = styled.div`
display: flex;
align-items: center;
margin-bottom: 20px;
span {
width: 30%;
}
input {
margin: 0;
}
`;
const RoutinePriceWrapper = styled.div`
width: 30%;
min-width: 430px;
position: fixed;
bottom: 0;
background-color: white;
z-index: 1000;
div {
width: 70%;
margin: 30px auto;
display: flex;
flex-direction: column;
span {
font-size: 14px;
span {
font-size: 20px;
font-weight: bold;
}
}
}
`;2페이지에서 입력된 제품의 총 가격과 다음 버튼이 푸터처럼 하단 고정으로 되어있는데 fixed된 부분을 크기에 맞추는게 뭔가 어려운 것 같다. 위치도 매번 안맞고 크기도 조절이 잘 안되고 .. 원하는대로 안되는건 css가 제일 심한 것 같다.
'개발 TIL' 카테고리의 다른 글
| 24.08.29 day56 작업 일지 (0) | 2024.08.29 |
|---|---|
| 24.08.28 day55 작업 일지 (2) | 2024.08.28 |
| 24.08.26 day53 작업 일지 (2) | 2024.08.26 |
| 24.08.23 day52 캡슐화, 미들웨어 (0) | 2024.08.23 |
| 24.08.22 day51 작업 일지 (0) | 2024.08.22 |




