Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- Java
- 큐
- pintos
- JavaScript
- 자바스크립트
- userprog
- 리액트
- 크래프톤 정글
- 시스템콜
- 핀토스
- 티스토리챌린지
- defee
- 오블완
- 코드트리
- Flutter
- corou
- 자바
- 알고리즘
- Vue.js
- 크래프톤정글
- 스택
- 소켓
- 모션비트
- CSS
- HTML
- 사이드프로젝트
- TiL
- 4기
- 백준
- 나만무
Archives
- Today
- Total
미새문지
24.07.31 day37 리덕스를 사용하는 이유, 리덕스의 3대 원칙, 내려가기 본문
728x90
리덕스를 사용하는 이유
리덕스를 사용하는 이유는 주로 애플리케이션의 상태 관리가 복잡해지면서 나타나는 문제들을 해결하기 위함이다.
리덕스의 장점
- 예측 가능한 상태 관리
- 리덕스는 단일 스토어와 액션, 리듀서를 사용하여 상태 변경이 언제 어디서 일어나는지 명확하게 정의할 수 있다.
- 이를 통해 상태 변화의 흐름을 쉽게 추적하고 예측할 수 있다.
- 디버깅 및 개발 도구 지원
- 리덕스는 강력한 디버깅 도구인 Redux DevTools를 제공하는데, 이 도구를 사용하면 상태 변경을 시각화하고, 시간 여행 디버깅(time-travel debugging)을 통해 이전 상태로 돌아가거나 특정 시점의 상태를 재현할 수 있다.
- 중앙 집중식 상태 관리
- 애플리케이션의 모든 상태가 하나의 스토어에 저장되므로 상태 관리가 중앙집중식으로 이루어지며, 이를 통해 여러 컴포넌트 간의 상태 동기화 문제를 쉽게 해결할 수 있다.
- 테스트 용이성
- 리덕스의 상태 변경 로직은 순수 함수인 리듀서에 의해 관리되므로, 이러한 함수들을 독립적으로 테스트하기가 쉬운데, 이는 애플리케이션의 상태 관리 로직을 보다 안정적이고 신뢰성 있게 만든다.
- 미들웨어를 통한 확장성
- 리덕스는 미들웨어를 통해 기능을 확장할 수 있다.
- 예를 들어, 리덕스 사가(Redux-Saga)나 리덕스 옵저버블(Redux-Observable)과 같은 미들웨어를 사용하면 비동기 작업을 보다 간편하게 처리할 수 있다.
- 유지보수성 향상
- 리덕스의 액션과 리듀서를 사용하면 상태 변경 로직이 잘 정의되고 분리되어 있어, 코드의 가독성과 유지보수성이 향상된다.
- 이로 인해 팀원 간의 협업도 더 원활하게 이루어질 수 있다.
- 서버사이드 렌더링(SSR) 지원
- 리덕스는 서버사이드 렌더링을 지원한다.
- 서버에서 초기 상태를 설정하고, 클라이언트에서 이를 활용하여 상태 동기화를 쉽게 할 수 있다.
이러한 이유들로 인해 리덕스는 복잡한 애플리케이션에서 상태 관리를 체계적이고 일관되게 유지하는 데 매우 유용하다.
다만, 애플리케이션이 단순한 경우 리덕스의 복잡성이 오히려 단점이 될 수 있으므로, 사용 여부를 신중하게 결정하는 것이 중요하다.
리덕스의 3대 원칙
리덕스는 상태 관리 라이브러리로, 애플리케이션의 상태를 예측 가능하게 관리하는 데 도움을 준다.
Single Source of Truth(단일 진실 공급원)
- 애플리케이션의 전체 상태는 하나의 스토어(store) 객체 내에 저장되는데, 이 단일 스토어는 애플리케이션의 상태를 관리하는 중앙 집중식 저장소 역할을 한다.
- 이를 통해 상태를 더 쉽게 추적하고 디버깅할 수 있으며, 애플리케이션의 상태를 예측 가능하게 만들 수 있다.
State is Read-Only(읽기 전용 상태)
- 상태를 직접 수정할 수 없으며, 상태를 변경하려면 액션(action)을 통해야 한다.
- 액션은 상태의 변경을 일으키는 '의도'를 기술하는 객체로, 최소한 type 프로퍼티를 포함해야 하며, 액션을 디스패치(dispatch)하면 리덕스 스토어는 이를 받아 상태를 변경하는 리듀서(reducer) 함수를 호출한다.
Changes are Made with Pure Functions(순수 함수를 통해 변경)
- 상태 변경 로직은 순수 함수인 리듀서에서 정의된다.
- 리듀서는 이전 상태와 액션을 인자로 받아 새로운 상태를 반환하는 함수인데, 이 함수는 부작용 없이 항상 같은 인자가 주어지면 같은 결과를 반환해야 한다.
- 이를 통해 상태 변경이 예측 가능하고, 디버깅 및 테스트가 용이해진다.
리덕스의 이 세 가지 원칙을 통해 상태 관리를 체계적이고 일관되게 할 수 있으며, 복잡한 애플리케이션에서도 상태 관리가 용이해진다.
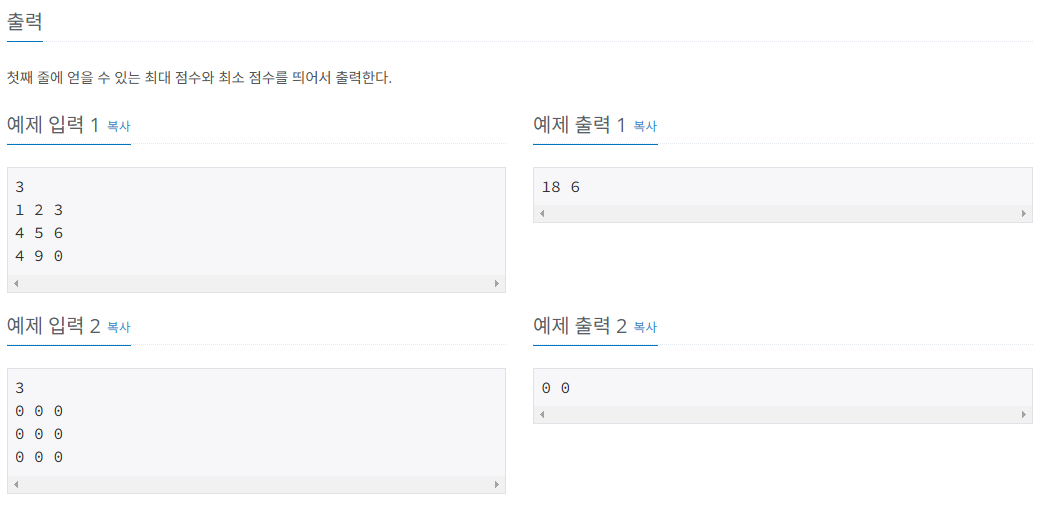
내려가기


import sys
input = sys.stdin.readline
n = int(input())
arr = list(map(int,input().split()))
dp1 = arr[:]
dp2 = arr[:]
for _ in range(n-1):
a,b,c = map(int,input().split())
dp1 = [a + max(dp1[0], dp1[1]), b + max(dp1), c + max(dp1[1], dp1[2])]
dp2 = [a + min(dp2[0], dp2[1]), b + min(dp2), c + min(dp2[1], dp2[2])]
print(max(dp1),min(dp2))첫 줄만 리스트에 입력받고 나머지 입력값은 반복문 안에서 받는다.
입력받은 첫 줄을 최대값을 저장할 dp1과 최소값을 저장할 dp2에 초기화해준다.
첫 줄을 제외한 나머지 줄 만큼 반복문을 순회하며 현재 줄의 입력 값을 변수에 받는다.
현재 줄의 최대값을 계산해 dp1 리스트를 업데이트하고 최소값을 계산해 dp2 리스트를 업데이트한다.
예시로 첫 줄이 1 2 3 이고 입력받은 a b c값이 4 5 6 일 경우
dp1 = [
4 + max(1, 2), # 첫 번째 위치: 4 + 2 = 6
5 + max(1, 2, 3), # 두 번째 위치: 5 + 3 = 8
6 + max(2, 3) # 세 번째 위치: 6 + 3 = 9
]
최소값도 같은 방식으로 계산한다.
dp2 = [
4 + min(1, 2), # 첫 번째 위치: 4 + 1 = 5
5 + min(1, 2, 3), # 두 번째 위치: 5 + 1 = 6
6 + min(2, 3) # 세 번째 위치: 6 + 2 = 8
]
dp1 리스트의 최대값과 dp2 리스트의 최소값을 출력해준다.
728x90
'개발 TIL' 카테고리의 다른 글
| 24.08.02 day39 OOP, Bootstrap (0) | 2024.08.02 |
|---|---|
| 24.08.01 day38 Base64 인코딩, 패스워드를 전송하고 보관하는 방법 (0) | 2024.08.01 |
| 24.07.30 day36 DHCP, 슬라이딩 윈도우 (0) | 2024.07.30 |
| 24.07.29 day35 소켓, TCP/UDP (0) | 2024.07.29 |
| 24.07.26 day34 자바스크립트의 메모리 관리, AJAX (0) | 2024.07.26 |

