728x90

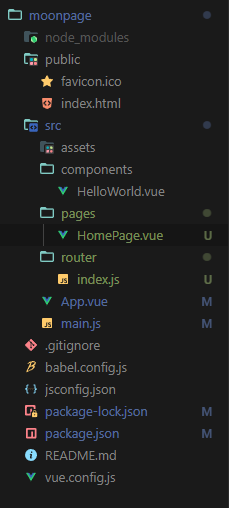
처음 vue 프로젝트를 만들면 router와 pages를 제외한 다른 폴더들이 존재한다.
여기서 router를 사용하기 위해 설치해야 한다.
npm i vue-router@next
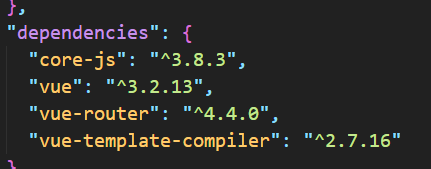
설치가 다 되면 package.json에 적용이 된다.

작성했으면 src폴더에 router폴더를 생성하고 그 안에 index.js 파일을 생성한다.
router/index.js
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
name: "HomePage",
component: () => import("../pages/HomePage"),
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export { router };vue2와 vue3의 라우팅 방식이 달라 에러가 발생할 수도 있다고 하는데, 본인의 방식은 vue3의 방식이다.
App.vue
<template>
<div id="app">
<!-- uri에 따라 해당 컴포넌트가 router-view를 대신함 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "app",
};
</script>
<style></style>
main.js
import { createApp } from "vue";
import App from "./App.vue";
import { router } from "./router/index.js";
const app = createApp(App);
app.use(router);
app.mount("#app");
pages/HomePage.vue
<template>
<div>
<h1>메인 페이지</h1>
<!-- <router-link to="/about">Go to About</router-link> -->
</div>
</template>
<script>
export default {
name: "HomePage",
};
</script>
<style></style>
HomePage는 라우팅을 사용하기 위한 다른 컴포넌트 페이지이다. 해당 방식으로 여러 페이지를 만들어 라우팅으로 연결가능하다.
728x90
'vue.js' 카테고리의 다른 글
| vue 컴포넌트의 주요 기능 (0) | 2024.07.05 |
|---|---|
| mounted()란? (3) | 2024.07.05 |
| Parsing error: No Babel config file detected for "경로". Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files.eslint 에러 해결 (0) | 2024.07.04 |
| [vue/no-multiple-template-root]The template root requires exactly one element 에러 해결 (0) | 2024.07.03 |
| vue.js 시작 (0) | 2024.07.03 |

