728x90

다른 회사공고에 리액트말고도 앵글러나 뷰를 사용하는 회사도 많은데 뷰가 SPA기반으로 매우 좋다고 들어서 한번 써볼려고 한다.
설치
우선 뷰를 사용하기 위해 vscode를 설치해주고 node와 npm을 설치해준다.

이런식으로 cmd에 버전을 입력했을 때 버전이 뜨면 설치 완료
npm install -g @vue/cli
그리고 명령어를 통해 뷰도 전역에 설치해준다.

설치가 끝났으면 뷰도 버전을 입력해서 설치가 잘 되었는지 확인
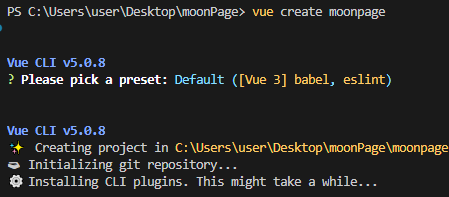
vue create "프로젝트 이름"
그리고 이 명령어를 통해 리액트와 똑같이 vue 프로젝트 폴더를 생성해준다.

뷰는 프로젝트 생성 시 바벨을 뷰의 버전별로 지정할 수 있나보다.

설치가 다 되었으면 프로젝트 폴더로 들어가 npm run serve로 실행하라고 나온다.
시작

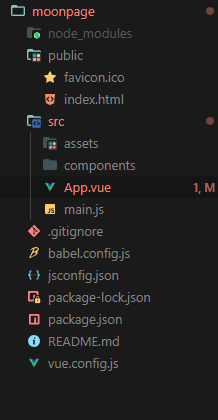
프로젝트 설치가 다 되면 리액트와 같이 이러한 구조의 폴더들이 보인다.
아마 app.vue가 리액트의 app.js와 같은 형식일것이다.
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>app.vue의 코드이다.
이 코드를 실행시켜보니

화면에 이러한 페이지가 출력되는데 이게 보이면 성공적으로 설치되었다는 뜻이라고 한다.
저 app.vue 코드를 지우고 본인이 원하는 코드를 짜면 될 것 같다.
728x90

