
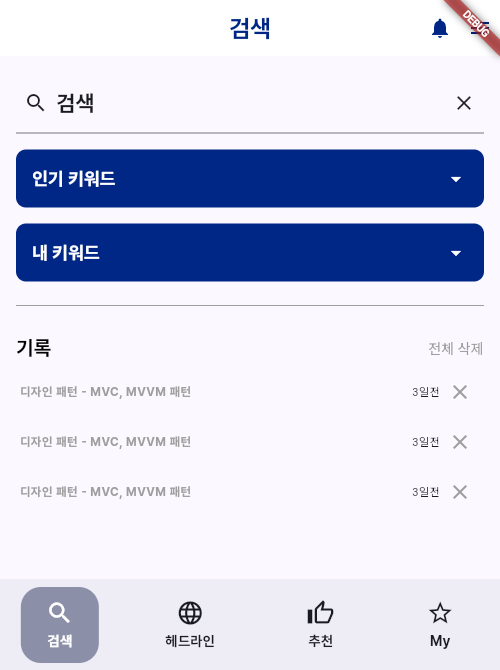
요청에 의해 헤더의 뒤로가기 버튼을 삭제했다. 뒤로가기가 있는 편이 괜찮을 것 같긴 한데, 일단 기획대로는 뒤로가기 버튼이 없기 때문에 삭제했다. 버튼이 없어도 휴대폰에선 뒤로가기 기능이 있고, 페이지 히스토리도 남아있기 때문에 크게 문제는 없을 것 같다.
import 'package:flutter/material.dart';
class Header extends StatelessWidget implements PreferredSizeWidget {
const Header({super.key});
@override
Widget build(BuildContext context) {
final currentRoute = ModalRoute.of(context)?.settings.name;
String headerText;
switch (currentRoute) {
case '/search':
headerText = "검색";
break;
case '/recommend':
headerText = "추천";
break;
case '/my':
headerText = "MY";
break;
default:
headerText = "헤드라인";
}
return AppBar(
centerTitle: true,
leading: Container(),
title: Text(
headerText,
style: TextStyle(
color: Theme.of(context).colorScheme.primary,
),
),
backgroundColor: Colors.white,
elevation: 0,
actions: [
IconButton(
icon: Icon(
Icons.notifications,
color: Theme.of(context).colorScheme.primary,
),
onPressed: () {
print("알림 아이콘 클릭됨");
},
),
IconButton(
icon: Icon(
Icons.menu,
color: Theme.of(context).colorScheme.primary,
),
onPressed: () {
print("목록 아이콘 클릭됨");
},
),
],
);
}
@override
Size get preferredSize => const Size.fromHeight(kToolbarHeight);
}그리고 헤더의 텍스트를 경로에 따라 동적으로 변경하도록 수정했다.

검색페이지에선 검색으로 텍스트가 변경되는걸 볼 수 있다.
그 외에 알림 아이콘과 설정 아이콘을 추가했는데, 알림은 정확히 어떻게 구현할지 정한 것이 없기 때문에 나중에 구현할 예정이다.
Dart: Use Recommended Settings
ctrl + shift + p로 명령어창을 열고 dart recommended를 입력하다보면 Dart: Use Recommended Settings라는 명령어가 보인다.

해당 명령어는 flutter 언어인 dart에 추천되는 세팅을 해주는 명령언데, 선택하고 setting.json을 확인해보면 [dart]로 추천 세팅이 되어있다.

editor.formatOnSave: true
- 파일 저장 시 자동으로 코드 포맷팅을 수행하는 코드이며, dart 스타일 가이드에 맞게 자동 정리된다.
editor.formatOnType: true
- 코드를 입력할 때 자동으로 포맷팅해주는 코드이며, 작성 중에도 코드 스타일을 유지할 수 있다.
editor.rulers: [80]
- 편집기에 80번째 열에 눈금선을 표시하는 코드인데, 코드의 줄 길이를 80자로 제한하도록 권장하는 dart의 스타일 가이드를 따를 수 있다.
editor.selectionHighlight: false
- 선택된 텍스트와 동일한 텍스트가 자동으로 강조되지 않도록 설정하는 코드이며, 선택된 텍스트 외의 다른 곳에 시각적 혼란을 줄일 수 있다.
editor.tabCompletion: "onlySnippets"
- 탭키를 눌렀을 때 코드 스니펫(미리 정의된 코드 템플릿)만 자동 완성되는 코드이며, 불필요한 자동 완성 항목을 줄이고, 스니펫 사용에만 집중할 수 있다.
editor.wordBasedSuggestions: "off"
- 단어 기반의 자동 완성을 비활성화하는 코드이며, 문서 내의 임의 단어를 기반으로 한 제안 대신, dart 언어 서버(LSP)나 스니펫 제안에만 의존하도록 한다.
처음 플러터 프로젝트를 시작할 떄 기본적으로 세팅해주면 컨벤션도 맞춰지고 작업할 때 편하다고 해서 설정해줬다.
기본적인 설정 외에 추가적으로 도움이 되는 설정을 더 해준다.
"dart.flutterCreateOrganization": "com.example",
"window.confirmBeforeClose": "keyboardOnly",
"explorer.compactFolders": false,
"files.autoSave": "afterDelay",
"editor.codeActionsOnSave": {
"source.organizeImports": true,
"source.fixAll": true
}dart.flutterCreateOrganization: "com.example"
- 플러터 앱 생성 시 package의 기본 네임스페이스(organization ID)를 설정하는 코드이며, com.example로 설정하면 com.example.myapp 형식의 ID를 가지게 되며, 배포 시 해당 ID로 도메인을 지정한다.
window.confirmBeforeClose: "keyboardOnly"
- 키보드 단축키를 통해 vscode 창을 닫으려 할 때 사용자 확인을 요구하는 조건을 설정하는 코드이며, 실수로 창을 닫는 상황을 방지한다.
explorer.compactFolders: false
- 파일 탐색기에서 중첩된 빈 폴더를 축소하여 하나의 경로로 표시하는 기능을 비활성화하는 코드이며, true로 설정 시 lib/screens/post와 같이 중첩된 폴더가 한 줄로 축소된다. 그러나 구조를 명확히 보기 위해 false로 설정
files.autoSave: "afterDelay"
- 파일이 자동 저장되는 조건을 설정하는 코드이며, "afterDelay"는 일정 시간 동안 수정하지 않으면 파일을 자동 저장하는 설정이다.
- 기본 지연 시간은 1000ms(1초)이며, 저장을 잊어버리는 것을 방지해주기 때문에 Hot Reload에 적합하다.
editor.codeActionsOnSave: {
"source.organizeImports": true,
"source.fixAll": true
}
- 파일을 저장할 때 코드 액션(자동 수정)을 실행하는 코드이며, 코드를 정리하고 문제를 저장 시 자동으로 해결할 수 있어 효율적인 코드 관리를 지원한다.
- "source.organizeImports": true는 사용되지 않는 import 문을 자동으로 제거하고 import 순서를 정렬하는 설정이다.
- "source.fixAll": true는 ESLint, Dart Analysis 등에서 검출된 모든 문제를 가능한 경우 자동으로 수정해준다.
'개발 TIL' 카테고리의 다른 글
| corou 버그 수정 (0) | 2024.12.10 |
|---|---|
| dart 객체 학습 (1) | 2024.12.06 |
| defee 회원가입 페이지 UI 수정 및 기능 구현 (0) | 2024.12.04 |
| defee 로그인 페이지 & 회원가입 페이지 UI 구현 (1) | 2024.11.24 |
| flutter 헤드라인 페이지 UI 구현 (1) | 2024.11.23 |


