next의 배포엔 vercel을 많이 사용한다고 해서 퍼즐 프로젝트를 vercel로 배포했다.
https://misaepuzzle.vercel.app/
Puzzle Game
misaepuzzle.vercel.app
완성된 프로젝트는 아니고 간단하게 퍼즐을 맞추고 랭킹에 자동 등록할 수 있게만 해놨기 때문에 테스트만 마치고 계속 기능들을 추가해야한다.
vercel에 배포하려면 몇 가지 할 일이 있는데, .env파일 같은 키값이나 url값 등이 있다면 배포 시에 적용되지 않기 때문에 vercel에 등록해야 한다.
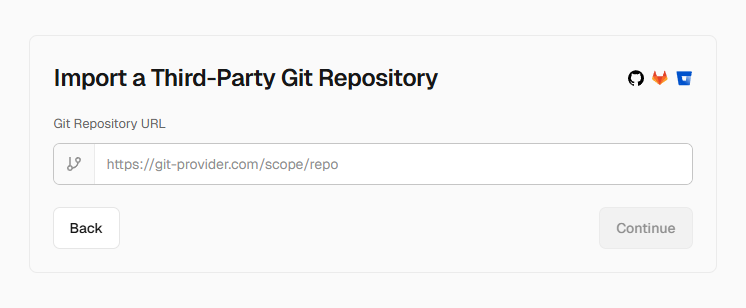
vercel 회원가입해서 깃허브 계정과 연동해주면 프로젝트 레포지토리나 올가니제이션을 선택할 수 있다.

등록하면 연결한 레포지토리가 보

우측에 있는 점 세개 클릭하고 설정 들어가서 Environment Variables 클릭하면 환경 변수 설정하는 페이지가 열리는데 여기서 .env 데이터를 넣어주면 된다.
직접 치지 않고 env 파일을 등록하면 알아서 작성해준다.

그리고 본인 프로젝트에서 npm run build로 build 정적 폴더를 생성해준다.
본인은 여기서 두 가지 에러가 잡혔는데, 값이 변하지 않는 let 변수가 있는데 const로 바꾸라는 에러와 img태그보다 최적화를 위해 next의 Image 태그를 사용하라는 권장 경고가 떴다.
전부 수정해서 다시 build하니까 제대로 완료됐고 해당 레포지토리를 vercel 프로젝트 페이지에서 deploy를 돌려 배포를 진행하면 된다.

전부 수정해서 다시 build하니까 제대로 완료됐고 해당 레포지토리를 vercel 프로젝트 페이지에서 deploy를 돌려 배포를 진행하면 된다.
아까 등록했던 .env 데이터를 등록 안하게 되면 supabase 데이터를 연결할 수 없어 배포 에러가 뜬다.

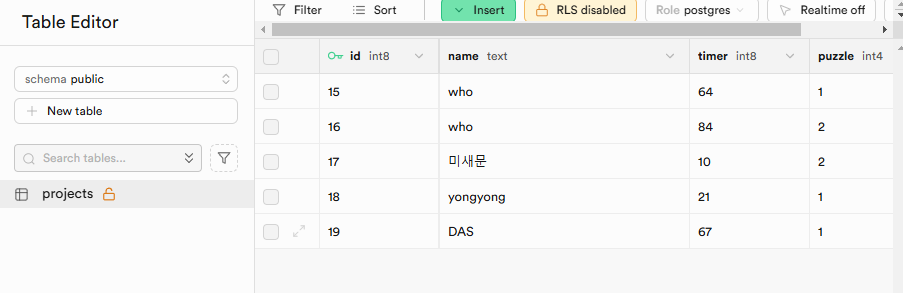
배포가 완료되고 등록된 도메인으로 들어가니 제대로 작동되는걸 확인했으며, 게임을 하고 랭킹이 등록되며 supabase 데이터베이스에 들어오는 걸 확인할 수 있었다.


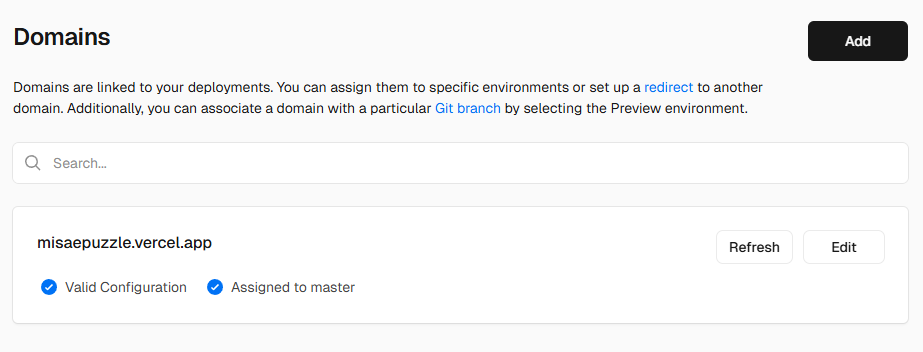
그리고 지금 도메인이 misaepuzzle로 되어있는데 vercel 배포한 레포지토리 가서 Domains를 누르면 도메인을 변경할 수 있다. 하지만 무료버전의 경우 뒤에 vercel.app을 붙여야만 도메인 등록이 가능하기 때문에 앞 부분 url만 변경할 수 있다.

'개발 TIL' 카테고리의 다른 글
| React-Native Expo에 Tailwind 적용하기 (1) | 2025.03.31 |
|---|---|
| 개발 회고 (0) | 2025.03.26 |
| supabase 연결, 랭킹 페이지 구현 (0) | 2025.02.25 |
| 퍼즐 만들기 메인 페이지 추가 (0) | 2025.02.19 |
| next.js에서 tailwind 에러 (0) | 2025.02.18 |



